Hola,
Us torno a fer aquestes peticions. Em vau dir que ho traslladàveu a Cultura digital. Ens agradaria saber si s'han tingut en compte. Si cal ens podem adreçar directament a qui correspongui atendre aquesta petició.
- fer més fàcil l'ordenació dels articles, que no s'hagi d'estar canviant la data de l'article, que es puguin arrossegar per col·locar-los on vulguem.
- que els articles es puguin programar: aparèixer i desaparèixer segons la data programada.
- deixar escollir els colors del web d'una paleta de colors, i que automàticament tot el web es configuri amb els colors escollits. Ens agradaria que el web tingués els colors del nostre logo, i així el web s'identificaria ràpidament amb el centre.
- les graelles no es visualitzen bé a la versió mòbil.
- al menús desplegables, s'hauria de poder clicar sobre la paraula, no haver de fer clic sobre la fletxeta
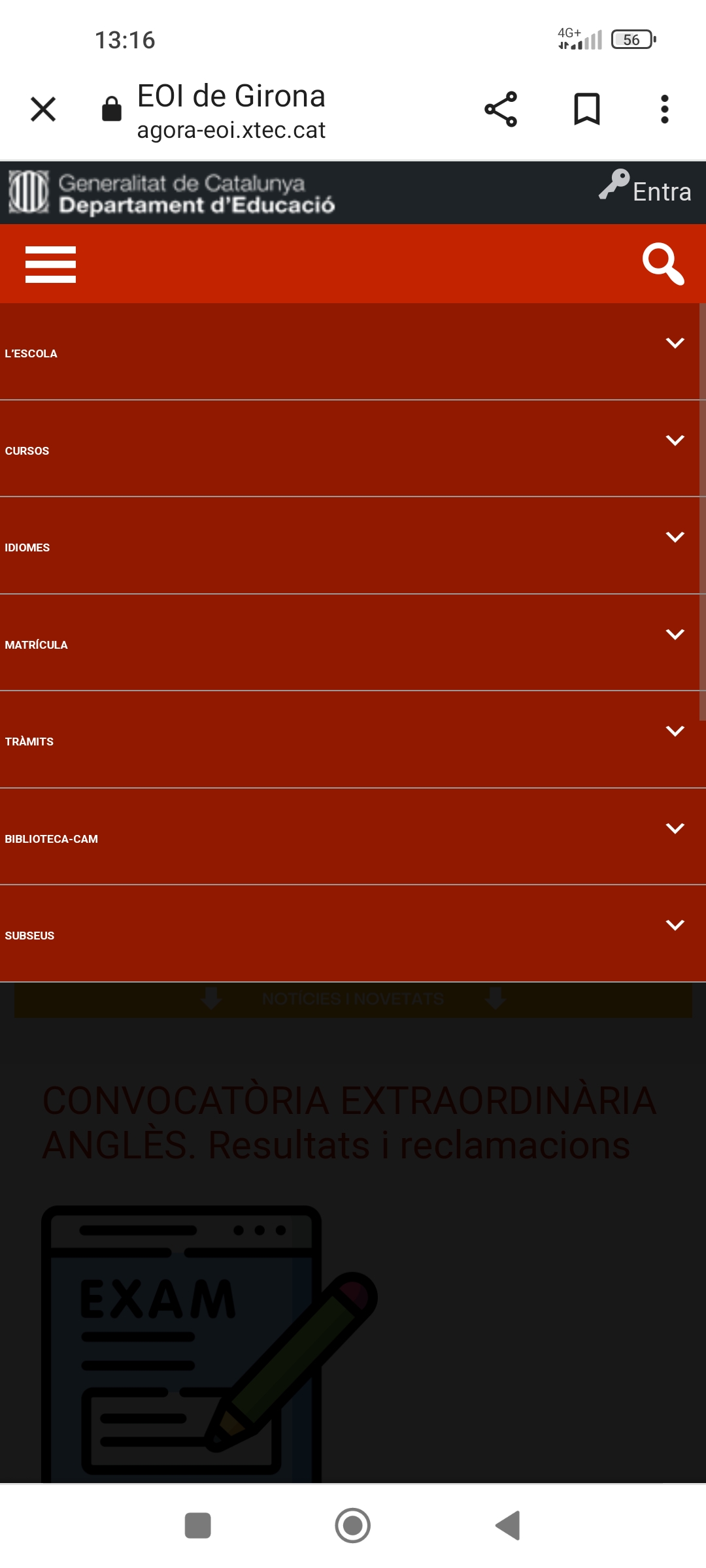
- a la versió mòbil s'hauria de millorar el menú desplegable, es veu molt petit (ens va quedar petit quan vam aconseguir solucionar un problema a la versió d'ordinador). Adjunto captura:

Moltes gràcies,
Maria