Hola,
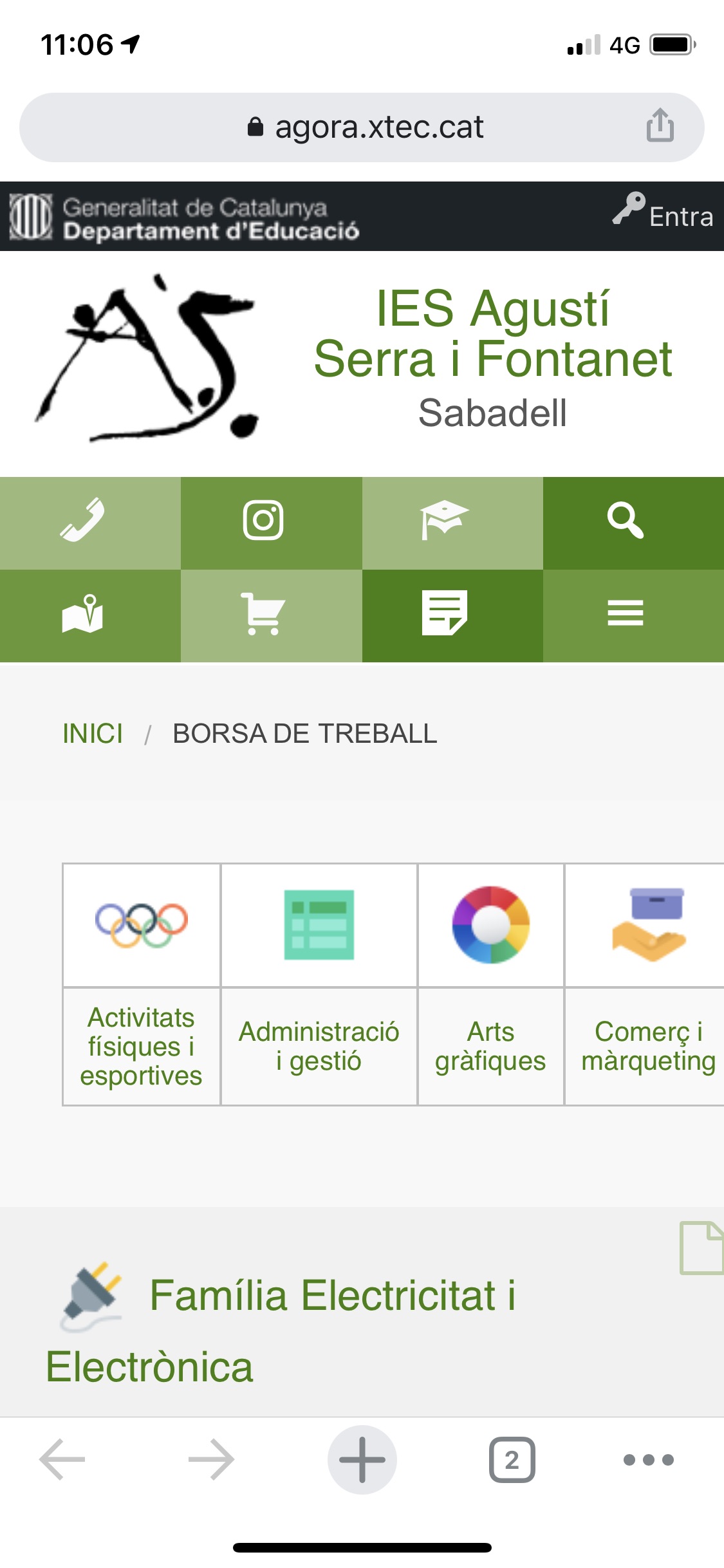
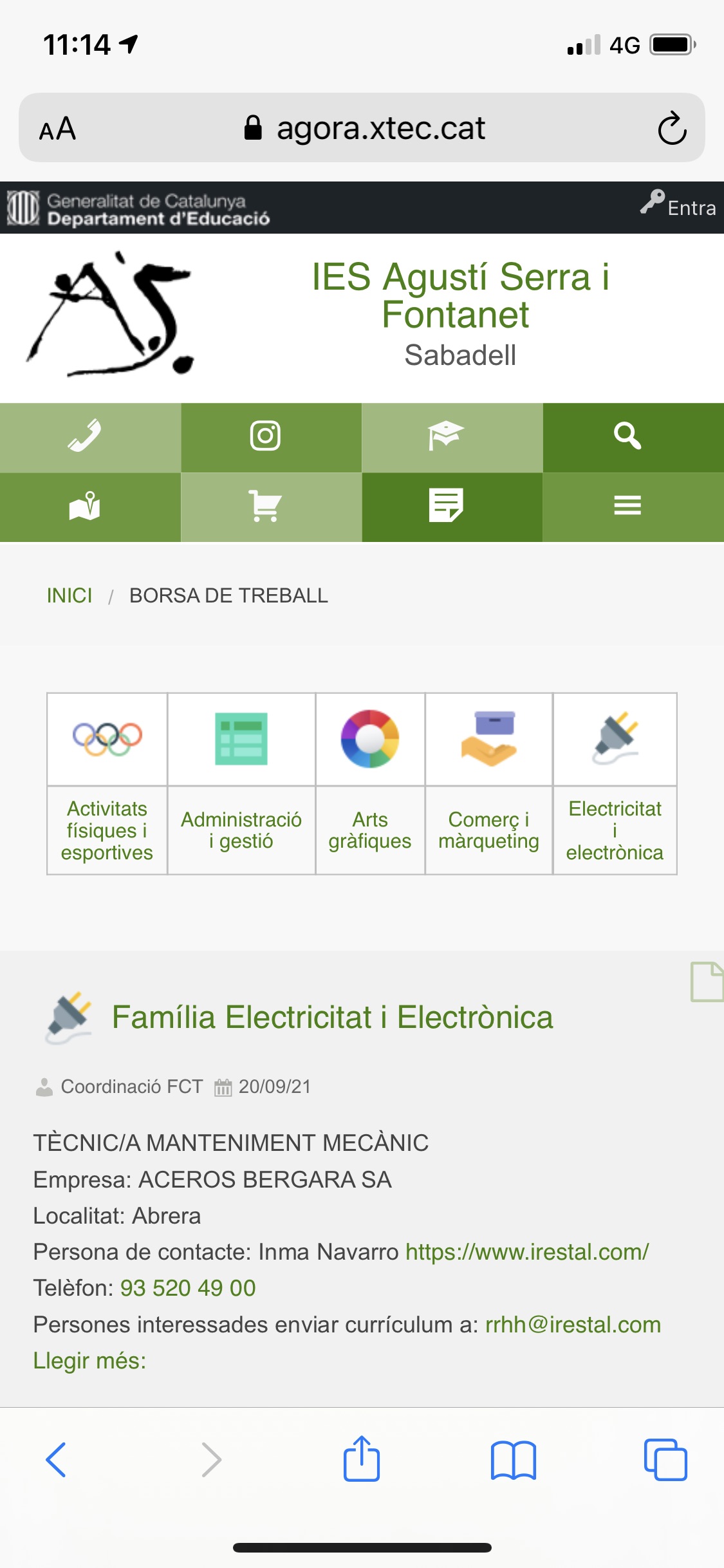
Tinc una taula a la capçalera d'una categoria que no sé com fer perquè sigui adaptativa pel navegador de Chrome. Des del Safari es veu perfecte. Però amb la resta de navegadors no es veu bé. Us adjunto captura per si em podeu ajudar.

També he posat un giny al lateral esquerre, però necessito una taula a la part superior de la categoria per la visibilitat des del mòbil, car els ginys sempre es situen a baix de tot i quan es mira des del mòbil no es veu al primer clic.
Donant-vos les gràcies per avançat, rebeu una salutació cordial.