Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Per data de creació ascendent Ordena cronològicament: Per l'última actualització | Per data de creació
Recomanacions per les imatges a la capçalera | |||
|---|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| |||
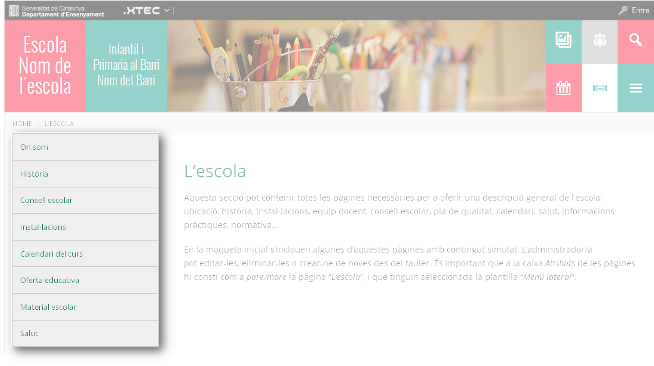
Pàgines d’informació | |||
|---|---|---|---|
| |||
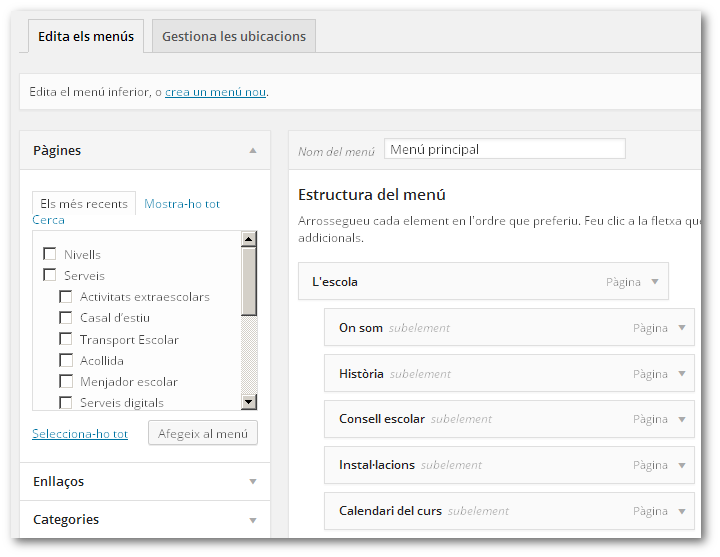
Menús | |||
|---|---|---|---|
Accediu a l’apartat Aparença | Menús.
Podeu trobar més informació sobre la creació de menús a l'apartat Els menús del lloc web d'Ajuda de XTECBlocs.
| |||
Sistema de reserves | |||
|---|---|---|---|
Àgora-Nodes incorpora un sistema de reserves propi. Per a més informació vegeu aquesta pregunta freqüent. | |||
Com puc canviar els elements de la capçalera? | |||
|---|---|---|---|
Nom del centre i descripció
Imatge o carrusel d'imatges
La mida recomanada per la imatge o imatges és de 1000px (amplada) x 220px (alçada). Si la imatge és més gran o més petita, el sistema intentarà fer un ajustament òptim. NOTA: Si definiu una imatge, el paràmetre Carrusel s'ignorarà. Graella d'icones
| |||
S'ha desmuntat la web | |||
|---|---|---|---|
És molt possible que hageu afegit un giny HTML i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ..... codi.... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. | |||
Configuració d'accés a NODES amb usuaris de Google | |||
|---|---|---|---|
Documentació actualitzada a l'enllaç següent: http://ateneu.xtec.cat/wikiform/wikiexport/cmd/tac/agora-nodes/usuaris/validacio/google | |||
S'ha desmuntat la web! | |||
|---|---|---|---|
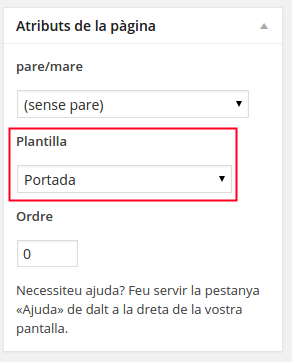
Motiu 1: És molt possible que hàgiu afegit un giny de tipus text i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ...codi... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. Podeu accedir directament al tauler (i al giny) amb: http://agora.xtec.cat/nom-propi-del-centre/wp-admin Motiu 2: Heu afegit un giny de Fitxa de centre i no heu omplert el camp Nom de centre. Si no voleu que es visualitzi el nom del centre, podeu afegir un espai en blanc. Motiu 3: Heu esborrat la pàgina que estava fent de pàgina inicial. Heu de crear una nova pàgina d'inici buida amb un tipus de plantilla Portada.
Després, aneu al menú superior Personalitza, secció Pàgina d'inici. Definiu com a pàgina d'inici la pàgina que heu creat. | |||
Redirigir la web antiga de centre a NODES | |||
|---|---|---|---|
Per redirigir la web actual del centre cap a Nodes heu de seguir les instruccions següents. Depenent del sistema des d'on voleu fer la redirecció ho podeu fer d'una forma o una altra:
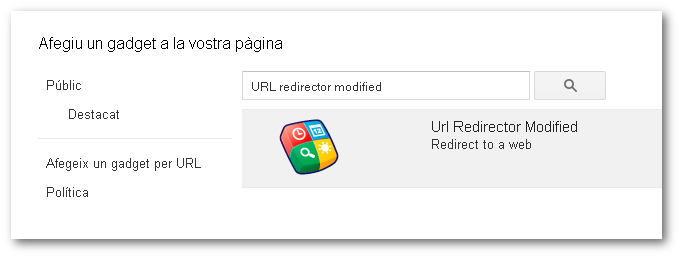
Redirecció des de la web estàtica XTECDescarregueu el fitxer 'index.htm' i modifiqueu-lo amb un editor de text com el Bloc de notes o el Gedit. Redirecció des d'un bloc a XTECBlocsAfegiu un article nou al vostre bloc amb el codi HTML següent. On diu "nomdelcentre" heu de posar el nom propi del vostre centre. Si voleu que la redirecció s'efectui més ràpid, podeu modificar el valor 5 i posar un número més petit, si voleu que sigui immediata, heu de posar 0. Aquest valor es mesura en segons. <script type="text/javascript"> Redirecció des de GoogleSitesEditeu la pàgina principal del lloc web i aneu a Insereix | Més gadgets...
A la pantalla de selecció de gadgets seleccioneu Públic i escriviu a la caixa de cerca el següent: URL redirector modified
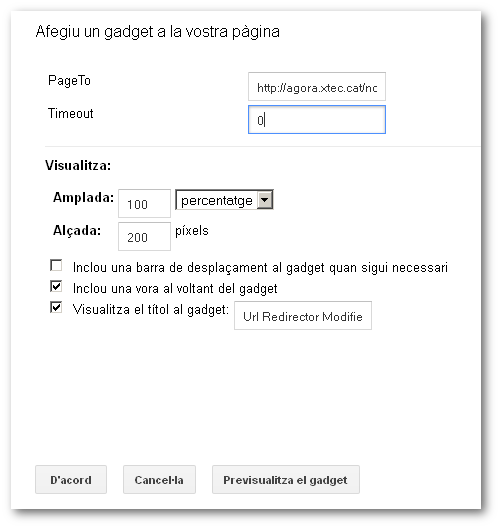
 Un cop inserit el gadget escriviu l'URL a on es vol redireccionar i el temps d'espera (PageTo i Timeout respectivament), que pot ser de zero segons però tingueu en compte que aleshores editar el lloc web s'haurà de fer molt ràpid.
 Finalment, deseu els canvis i comproveu que el lloc web es redirecciona correctament a l'URL que heu posat. | |||