Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Nom ascendent Ordena per: Cognoms | Nom
Per què a vegades no apareixen les imatges al Nodes? | |||
|---|---|---|---|
Google té un límit de capacitat de descàrrega d'imatges que apliquen per una banda a tot el domini XTEC (tots els àlbums de fotos de tots els usuaris XTEC), per un altra banda al host "agora" o "agoraeoi" (tots els llocs Nodes de tots els centres que "xuclen" fotos ge Google són, per a Google, components d'un mateix servidor, al qual li apliquen una quota màxima de tràfic) i, finalment, segons el tràfic consumit pel client que visita el lloc (l'ordinador de l'usuari que vol visualitzar les imatges). La combinació d'aquests tres factors fa que en alguns moments se superi aquesta "quota màxima" (que mai ens han explicat exactament quina és). Quan això passa, Google et bloqueja tots els àlbums, galeries i fotos "embedides" durant una estona. En aquests moments poden aparèixer requadres negres en comptes de les fotos, però normalment si deixes passar una estona torna a funcionar correctament. Són polítiques de quota d'ús que aplica Google a nivell global. Una alternativa seria fer servir un servei d'emmagatzematge de fotos menys concorregut, com ara Flickr. L'extensió "Àlbum" funciona també amb aquest servei. | |||
Picasa ha tancat, com puc penjar les fotos a Nodes? | |||
|---|---|---|---|
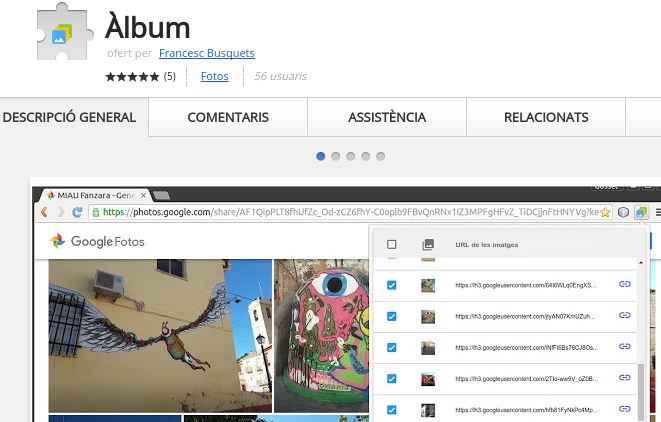
Podeu penjar les fotos a qualsevol repositori fotogràfic i capturar les adreces de les fotografies fent servir l'extensió Àlbum de Google Chrome. Amb les adreces capturades per l'extensió, podeu fer servir el carrusel del Nodes o generar un carrusel independent.
El procediment és el següent:
El carrusel de Nodes té molts paràmetres interessants (permet definir el nombre de fotos per diapositives, el tipus de transició, el temps entre diapositives, etc) però requereix una estona més de configuració que el carrusel nadiu de la extensió. A aquests enllaços podeu trobar més informació sobre l'extensió Àlbum i els carrusels de Nodes. | |||
Recomanacions per les imatges a la capçalera | |||
|---|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| |||
Recull d'estadístiques: Koko Analytics | ||||
|---|---|---|---|---|
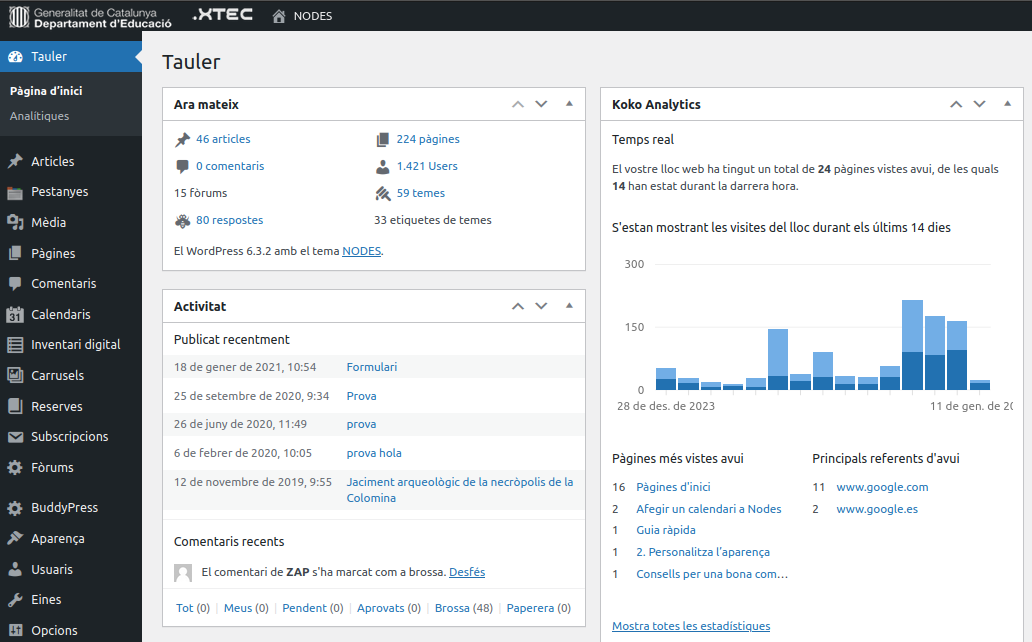
El Koko Analytics és un connector de recull d'estadístiques instal·lat a tots els Nodes des del gener de 2024. Aquest connector, un cop activat, recull dades de forma automàtica. A diferència d'altres connectors semblants, el Koko Analytics no utilitza cap servei extern, de manera que les dades dels visitants mai es comparteixen amb tercers. Tampoc no es recullen dades específiques dels visitants, només recomptes agregats. Quan accediu al Tauler del vostre Nodes, podreu veure un resum de les dades recollides:
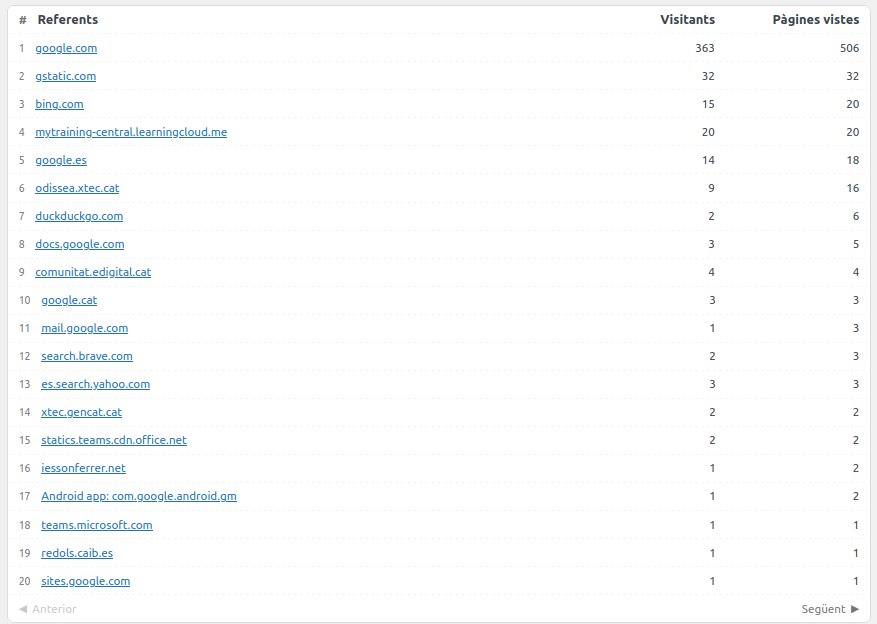
A més, accedint a Analítiques, obtindreu dades més detallades: filtre per dates, pàgines més visitades, etc... A banda de les pàgines més visitades, en aquest apartat podreu veure d'on venen els vistents del vostre Nodes:
Fent clic a Paràmetres, a la part superior dreta, podreu també revisar i canviar si cal, la configuració del connector per ajustar-la a les vostres necessitats. | ||||
Redirigir la web antiga de centre a NODES | |||
|---|---|---|---|
Per redirigir la web actual del centre cap a Nodes heu de seguir les instruccions següents. Depenent del sistema des d'on voleu fer la redirecció ho podeu fer d'una forma o una altra:
Redirecció des de la web estàtica XTECDescarregueu el fitxer 'index.htm' i modifiqueu-lo amb un editor de text com el Bloc de notes o el Gedit. Redirecció des d'un bloc a XTECBlocsAfegiu un article nou al vostre bloc amb el codi HTML següent. On diu "nomdelcentre" heu de posar el nom propi del vostre centre. Si voleu que la redirecció s'efectui més ràpid, podeu modificar el valor 5 i posar un número més petit, si voleu que sigui immediata, heu de posar 0. Aquest valor es mesura en segons. <script type="text/javascript"> Redirecció des de GoogleSitesEditeu la pàgina principal del lloc web i aneu a Insereix | Més gadgets...
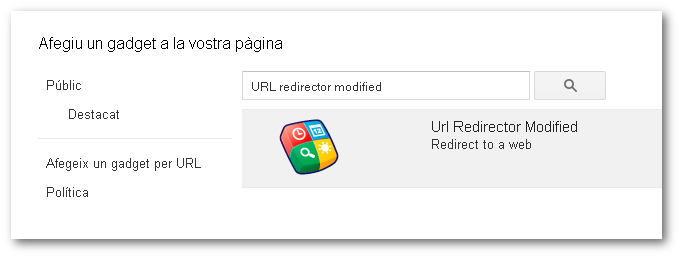
A la pantalla de selecció de gadgets seleccioneu Públic i escriviu a la caixa de cerca el següent: URL redirector modified
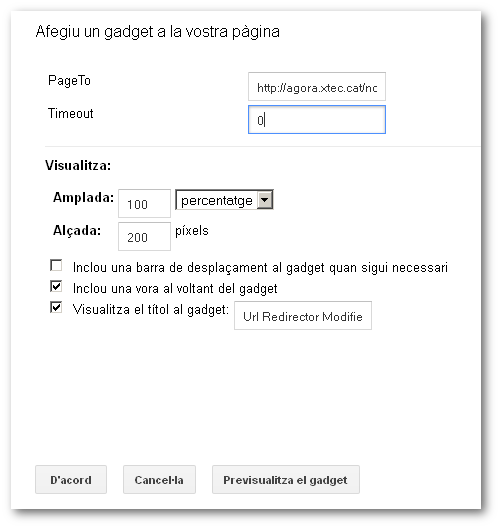
 Un cop inserit el gadget escriviu l'URL a on es vol redireccionar i el temps d'espera (PageTo i Timeout respectivament), que pot ser de zero segons però tingueu en compte que aleshores editar el lloc web s'haurà de fer molt ràpid.
 Finalment, deseu els canvis i comproveu que el lloc web es redirecciona correctament a l'URL que heu posat. | |||
S'ha desmuntat la web | |||
|---|---|---|---|
És molt possible que hageu afegit un giny HTML i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ..... codi.... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. | |||
S'ha desmuntat la web! | |||
|---|---|---|---|
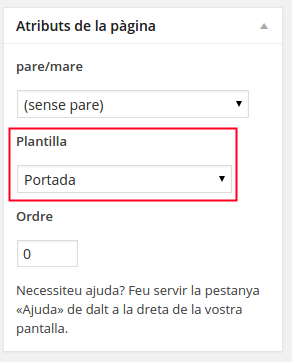
Motiu 1: És molt possible que hàgiu afegit un giny de tipus text i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ...codi... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. Podeu accedir directament al tauler (i al giny) amb: http://agora.xtec.cat/nom-propi-del-centre/wp-admin Motiu 2: Heu afegit un giny de Fitxa de centre i no heu omplert el camp Nom de centre. Si no voleu que es visualitzi el nom del centre, podeu afegir un espai en blanc. Motiu 3: Heu esborrat la pàgina que estava fent de pàgina inicial. Heu de crear una nova pàgina d'inici buida amb un tipus de plantilla Portada.
Després, aneu al menú superior Personalitza, secció Pàgina d'inici. Definiu com a pàgina d'inici la pàgina que heu creat. | |||
Sistema de reserves | |||
|---|---|---|---|
Àgora-Nodes incorpora un sistema de reserves propi. Per a més informació vegeu aquesta pregunta freqüent. | |||
Sistema de subscripcions (Email subscribers) | |||
|---|---|---|---|
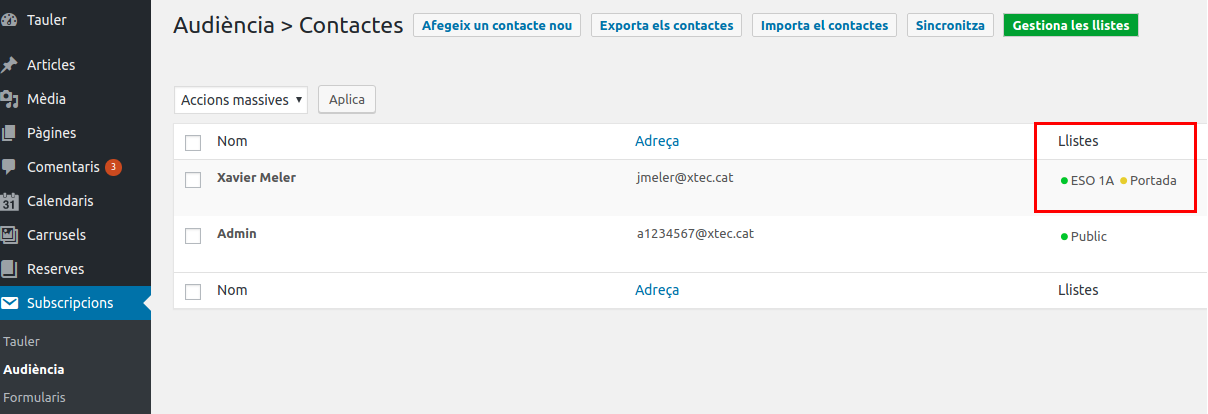
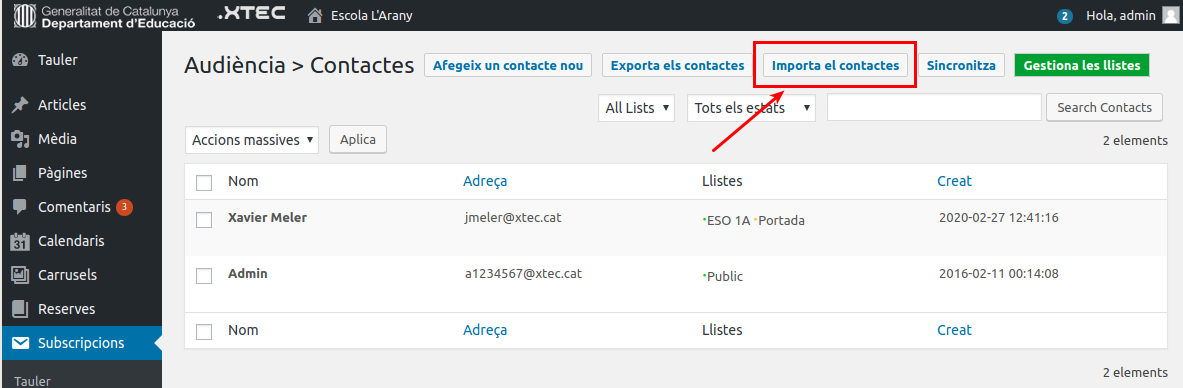
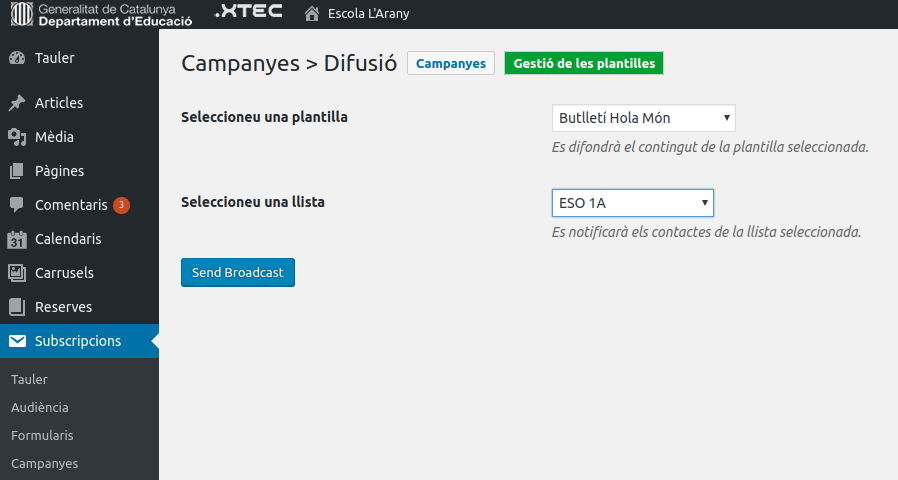
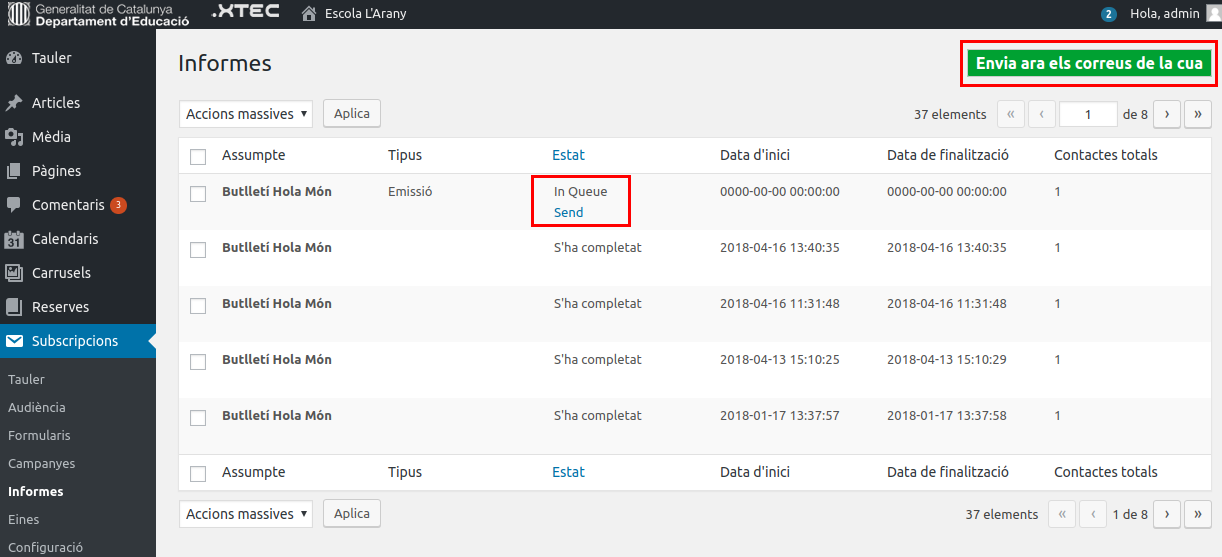
L'extensió Email Subscribers permet afegir un sistema de subscripcions de correu de manera que l'alumnat, el professorat i les famílies se'n puguin subscriure als articles de la web del centre. L'extensió permet:
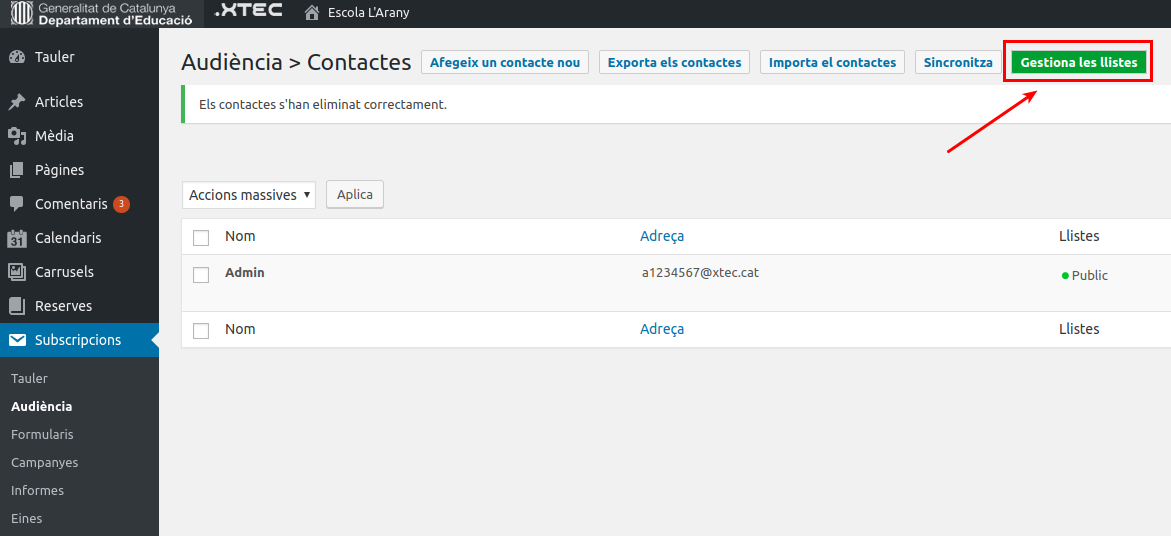
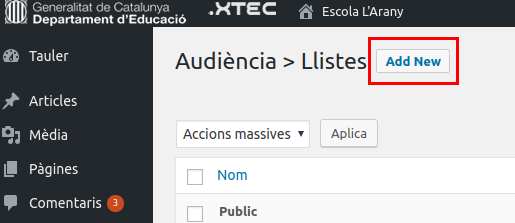
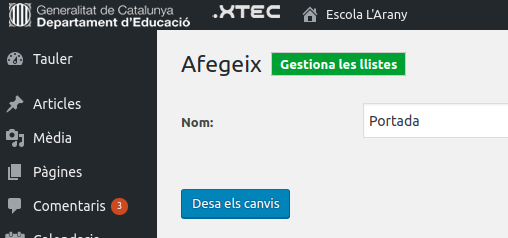
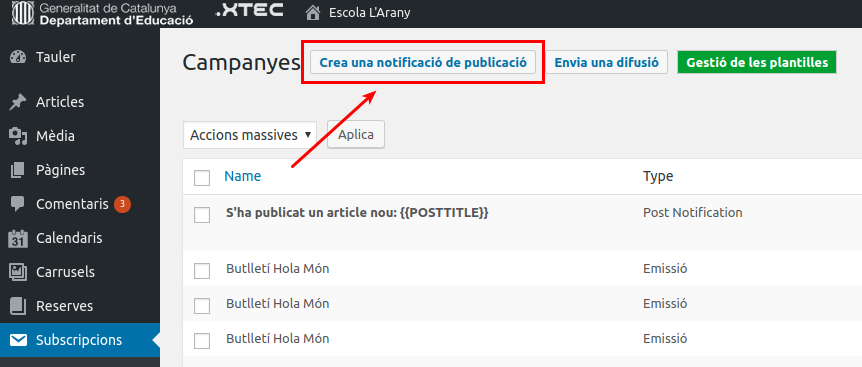
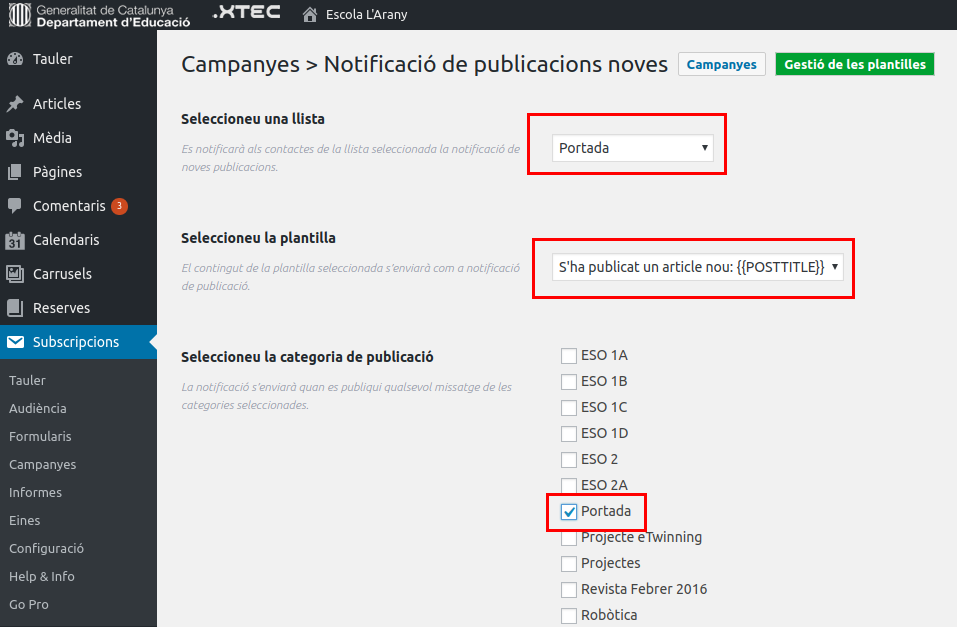
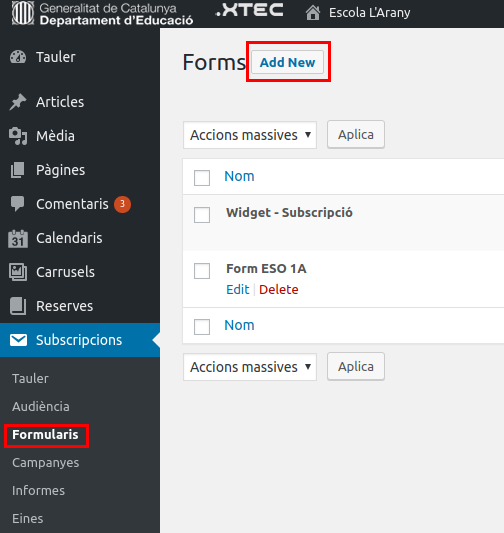
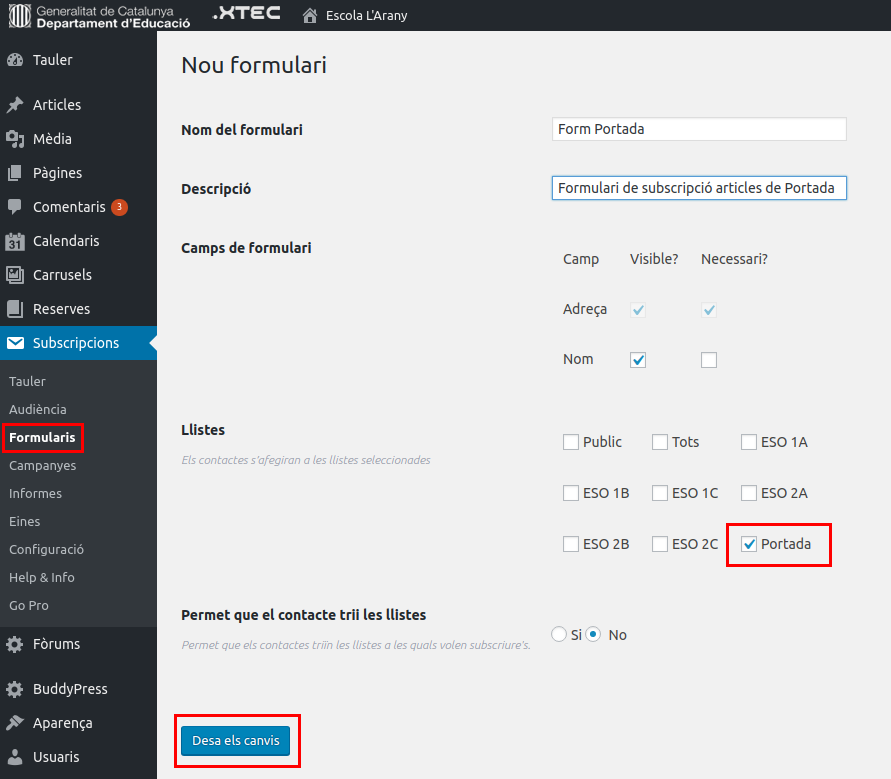
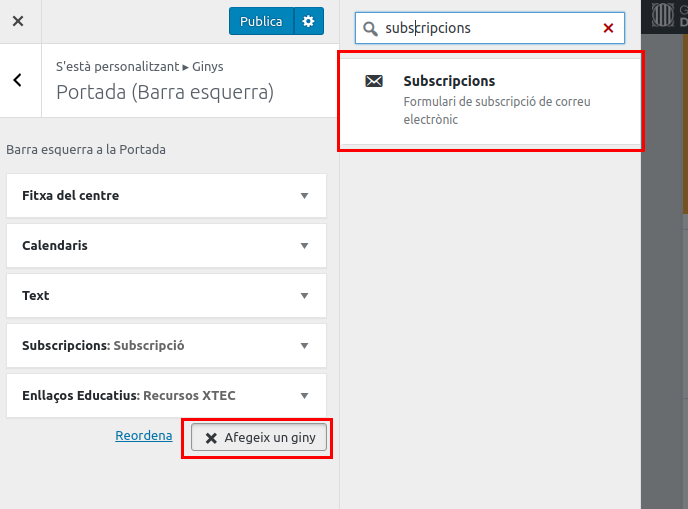
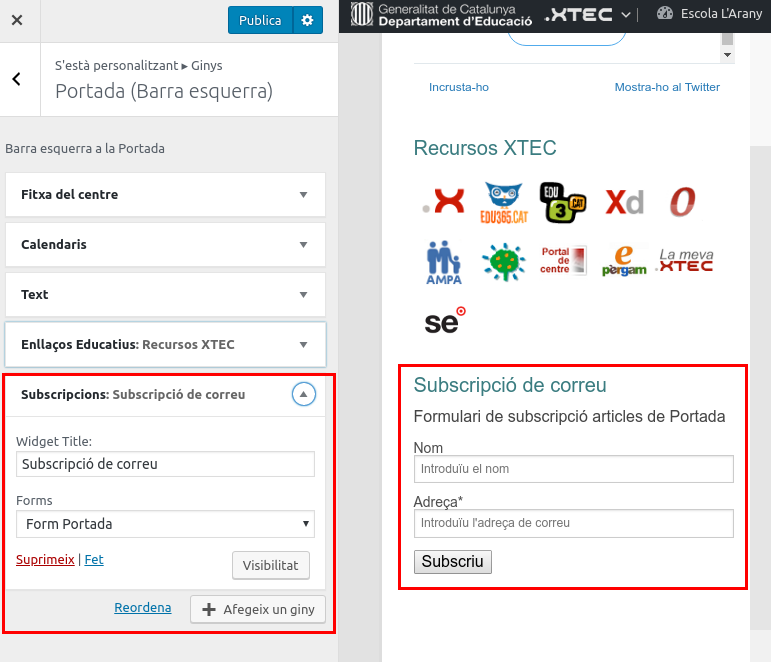
Per accedir a la configuració d'aquesta extensió cal anar a Tauler | Subscripcions
| |||