Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Nom ascendent Ordena per: Cognoms | Nom
Com puc afegir un menú desplegable sota la capçalera? | |||
|---|---|---|---|
Els menús que venen per defecte als Nodes dels centres es mostra per defecte ocult. Si voleu que el menú aparegui a la part inferior de la capçalera sempre visible podeu seguir les instruccions que es troben en aquest enllaç: https://github.com/projectestac/agora-hacks/tree/master/menu-nodes#readme Veureu que en acabar la càrrega de la pàgina es mostra la part superior del menú en una franja horitzontal. Els submenús apareixen en passar el ratolí per damunt d'aquest menú, o en tocar-lo en dispositius tàctils.
Aquest és un desenvolupament nou i provisional fins que es pugui fer un disseny nou al menú dels Nodes. En cas que trobeu algun error o tingueu algun dubte podeu posar un missatge al Fòrum de dubtes d'Àgora-Nodes. | |||
Com puc fer servir un domini propi a Nodes? | |||
|---|---|---|---|
En aquesta PMF trobareu vàries consideracions a tenir en compte abans de comprar un domini propi i també, un cop comprat, veure quina és la millor forma de configurar aquest domini. Tipus de dominisEls dominis d'Internet estan agrupats en "dominis de nivell superior" (Top Level Domains, o TLD) que indiquen la seva naturalesa o la situació geogràfica. Alguns dels TLD més coneguts són:
El domini de nivell superior ".cat" identifica institucions, empreses i organitzacions de tot tipus que situen la seva activitat en l'àmbit cultural català. Per exemple, edu365.cat El més recomanable per a un centre públic d'educació seria optar per un domini ". cat", i no pas per un ".com" que l'identifica com a empresa amb ànim de lucre.
Per a més informació podeu consultar els enllaços següents:
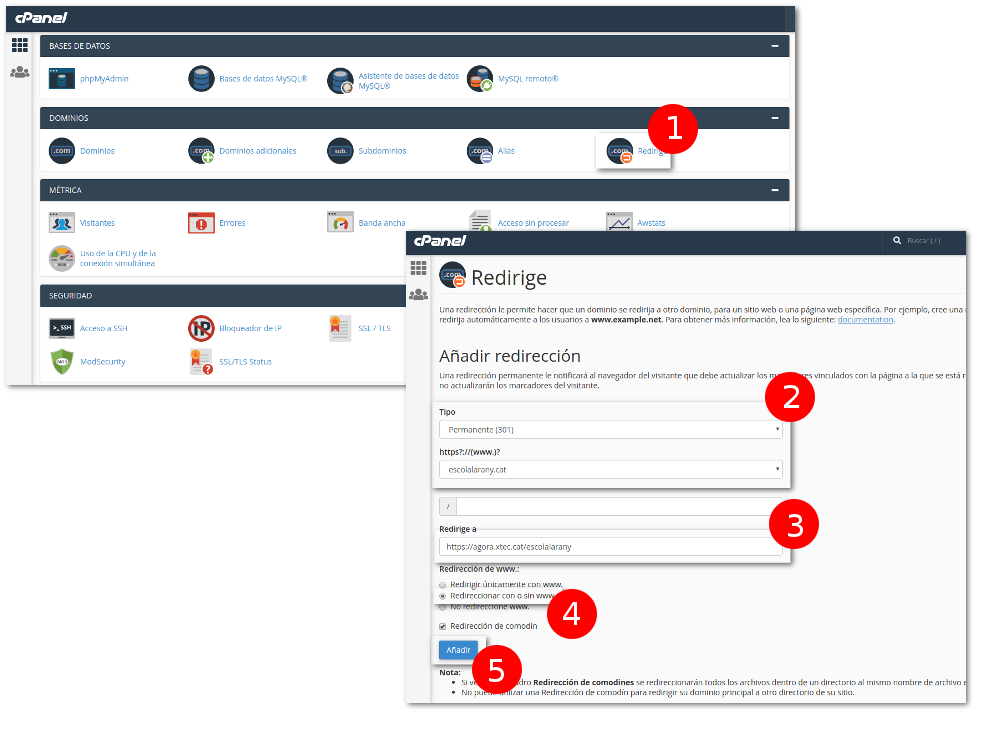
Configuració del domini propiHi ha diferents formes de fer que des d'un domini extern s'accedeixi al Nodes del centre. A continuació explicarem la forma més habitual i també la recomanada des del servei d'Àgora. Provocant una redireccióQuan un usuari visita el servidor "dominipropi.cat" es troba amb una "indicació de trànsit" que li diu que ha d'anar a "agora.xtec.cat/nompropi". A partir d'aquí continua la navegació amb normalitat, i l'adreça real de cada pàgina visitada es mostra a la barra d'adreces del servidor, facilitant així que es pugui desar o compartir. Aquesta solució és la més òptima, i requereix molt poc esforç de servidor a la part "dominipropi.cat", ja que es limita a comunicar una redirecció (resposta que ocupa una simple línia de text) quan algun client li demana qualsevol contingut. A continuació es mostra un exemple d'un proveïdor.
| |||
Com puc importar usuaris en massa mitjançant un fitxer CSV? | |||
|---|---|---|---|
Nodes permet importar usuaris de forma massiva mitjançant un fitxer CSV. L'extensió que permet aquesta importació ha de ser activada pels administradors d'Àgora. Per poder-la fer servir, cal seguir els passos següents: Activació de l'extensió Importa usuarisPer tal d'activar l'extensió per importar usuaris al vostre Nodes cal que accediu al Portal d'Àgora amb un usuari gestor de centre. A continuació, cal que accediu a El meu Àgora | Altres sol·licituds i del desplegable, tireu l'opció Activació de la importació massiva d'usuaris.
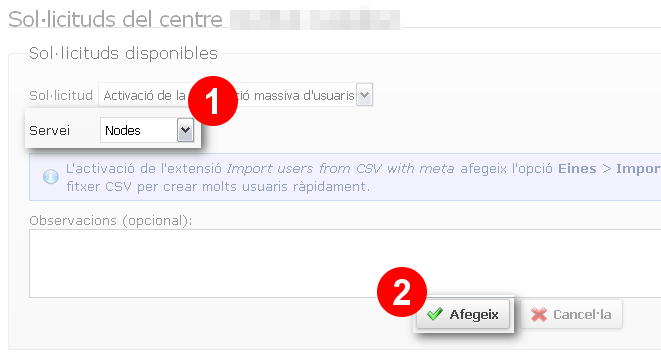
A continuació trieu el servei, en aquest cas Nodes i feu clic a Afegeix.
L'activació del servei no és automàtica i pert tant, pot trigar al voltant de 48h en ser activada l'extensió. Un cop s'hagi activat, el centre i els gestors del centre, rebran un correu electrònic informant-los que ja s'ha activat. Importació d'usuaris mitjançant un fitxer CSVEn primer lloc caldrà crear el fitxer CSV amb els usuaris a importar. Aquest fitxer ha de contenir com a mínim els camps següents:
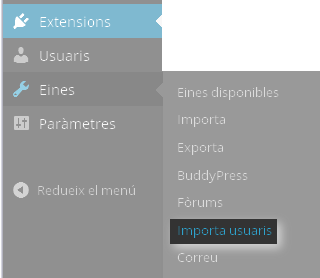
Aquí teniu un exemple de fitxer: username;email;password;first_name;last_name Podeu descarregar-lo i fer-lo servir com a mostra. Un cop tingueu el fitxer creat, per importar els usuaris aneu a Eines | Importa usuris.
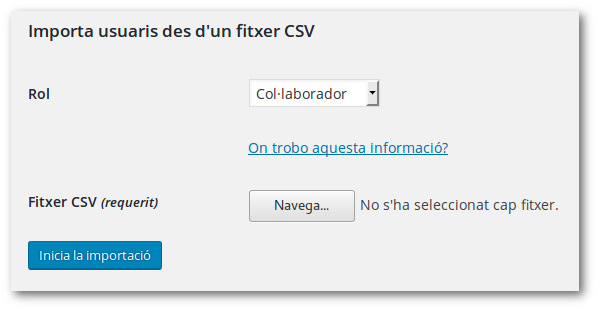
A continuació trieu el rol amb el que voleu importar els usuaris. En termes generals per a alumnat i professorat el rol recomanat seria el de Col·laborador. Un cop importats, en cas de necessitat es pot canviar el rol dels usuaris que sigui necessari.
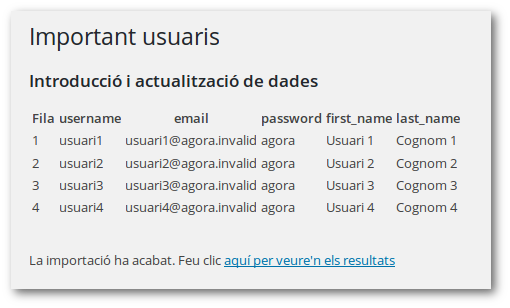
Seleccioneu el fitxer CSV amb els usuaris a importar i feu clic a Inicia la importació. Un cop finalitzi la importació es mostrarà una pantalla similar a aquesta.
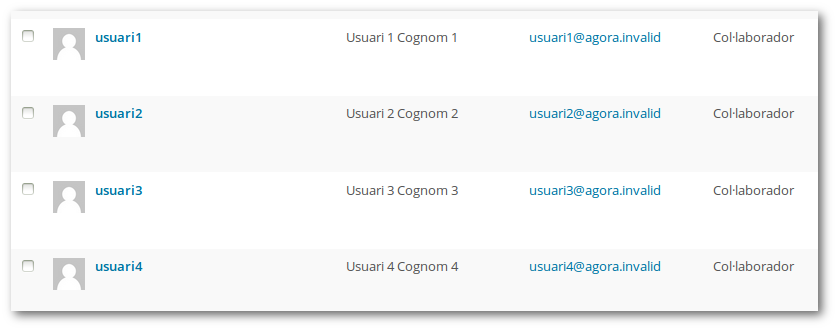
Feu clic a l'enllaç que mostra la pantalla per veure la llista d'usuaris importats.
| |||
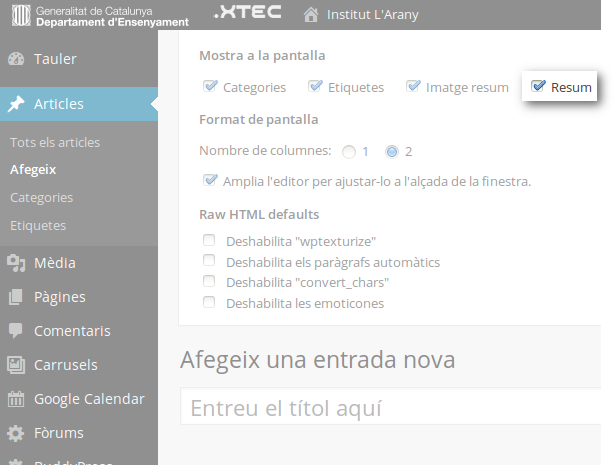
Com s'afegeixen articles (Notícies) | |||
|---|---|---|---|
Si no s’ha de mostrar el títol o les metadades de la notícia a la portada, o convé mostrar tot el contingut (perquè per exemple l’entrada conté un vídeo incrustat que voleu que es visualitzi directament), cal que marqueu les opcions corresponents al bloc Paràmetres: Mostra el contingut sencer, Amaga títol i Amaga metadades. | |||
Configuració d'accés a Nodes amb els usuaris del Moodle | |||
|---|---|---|---|
Índex
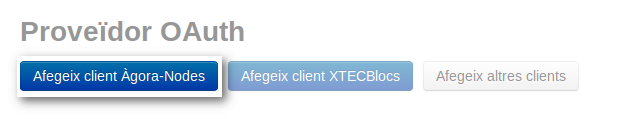
Configuració al MoodleAccediu amb l'usuari "admin" al vostre Moodle i aneu a Administració del lloc | Servidor | Configuració del proveïdor OAuth i feu clic a Afegir nou client:
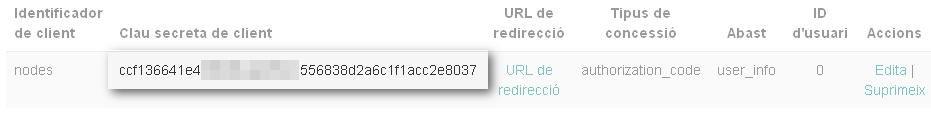
A continuació el sistema, de forma automàtica generarà la Clau secreta de client. Copieu-la, la necessitareu per posar-la en el moment de configurar Nodes.
Després del canvi de versió d'aquest connector, en cas que no funcioni l'accés, cal comprovar que en fer clic a Edita l'URL de redirecció coincideix amb la següent:
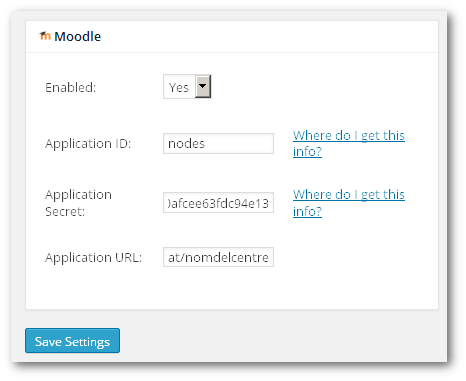
https://agora.xtec.cat/nomdelcentre/wp-content/plugins/wordpress-social-login/hybridauth/callbacks/moodle.php Si no és així, cal modificar-la.Configuració a NodesAccediu al vostre Nodes amb l'usuari "admin" i aneu a l'apartat Opcions | WP Social Login. Ompliu els camps següents i feu clic a Save Settings.
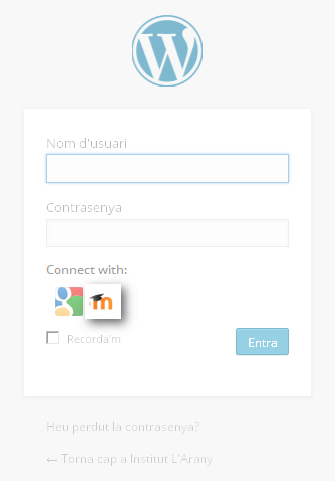
Accés a Nodes amb usuaris del MoodleUn cop configurat quan accediu a Nodes i feu clic a Entra per autenticar-vos, apareixerà la icona de Moodle, feu-hi clic.
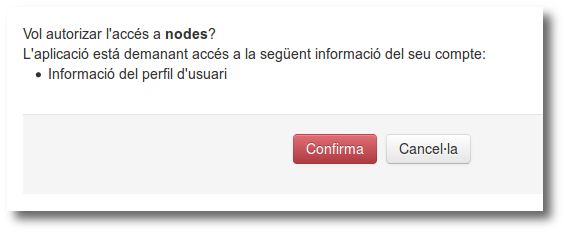
A continuació, apareixerà la pantalla d'autenticació de Moodle, un cop hàgiu posat les dades d'accés, el sistema us demanarà permís. Feu clic a Confirma.
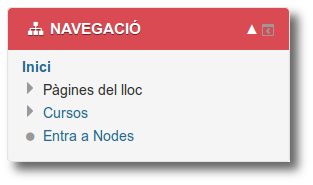
Accés a Nodes des del MoodleUn cop configurades totes dues plataformes, des del Moodle també podreu accedir a Nodes fent clic a l'enllaç Entra a Nodes que trobareu al bloc Navegació.
| |||
Configuració d'accés a NODES amb usuaris de Google | |||
|---|---|---|---|
Documentació actualitzada a l'enllaç següent: http://ateneu.xtec.cat/wikiform/wikiexport/cmd/tac/agora-nodes/usuaris/validacio/google | |||
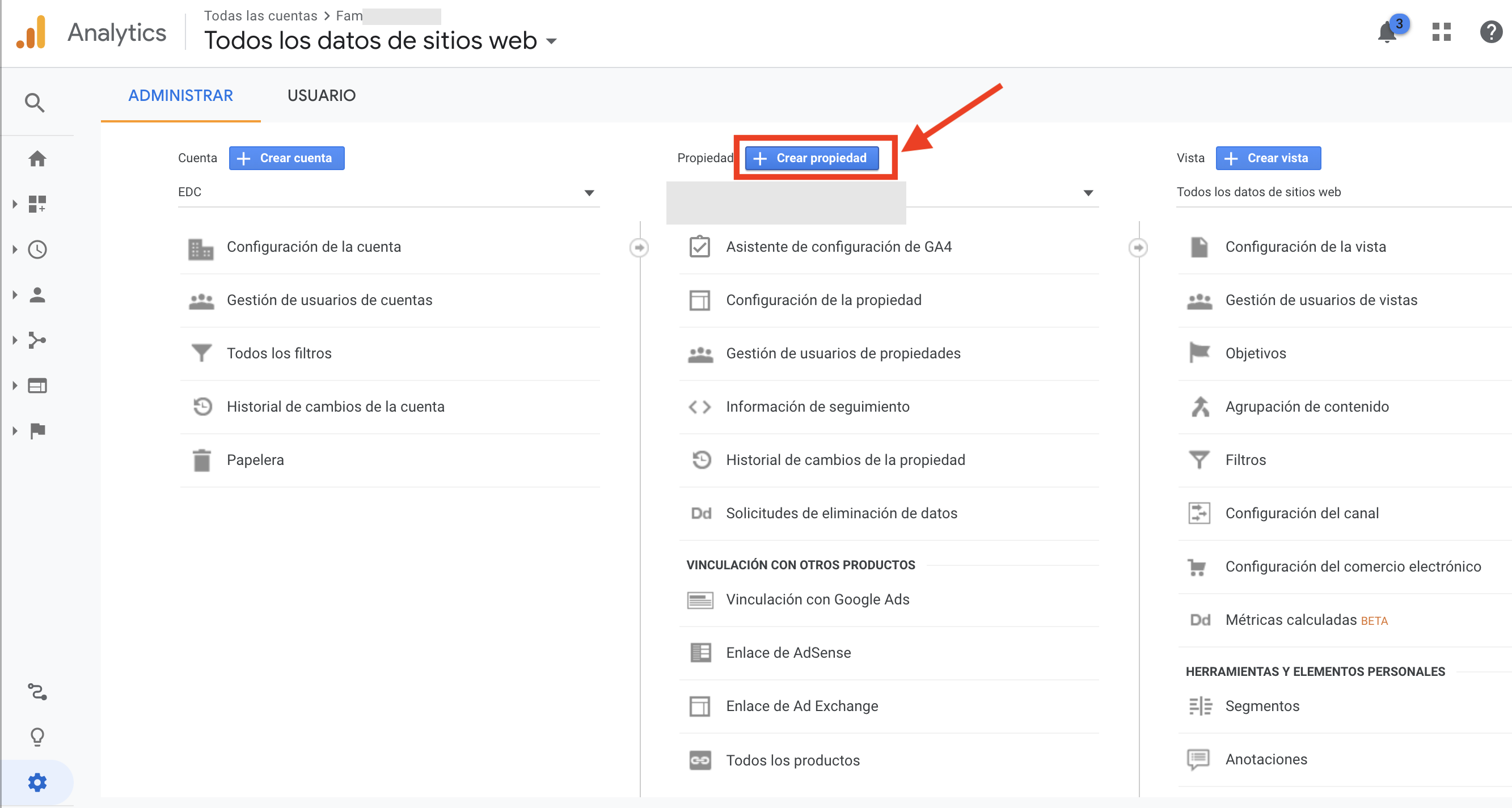
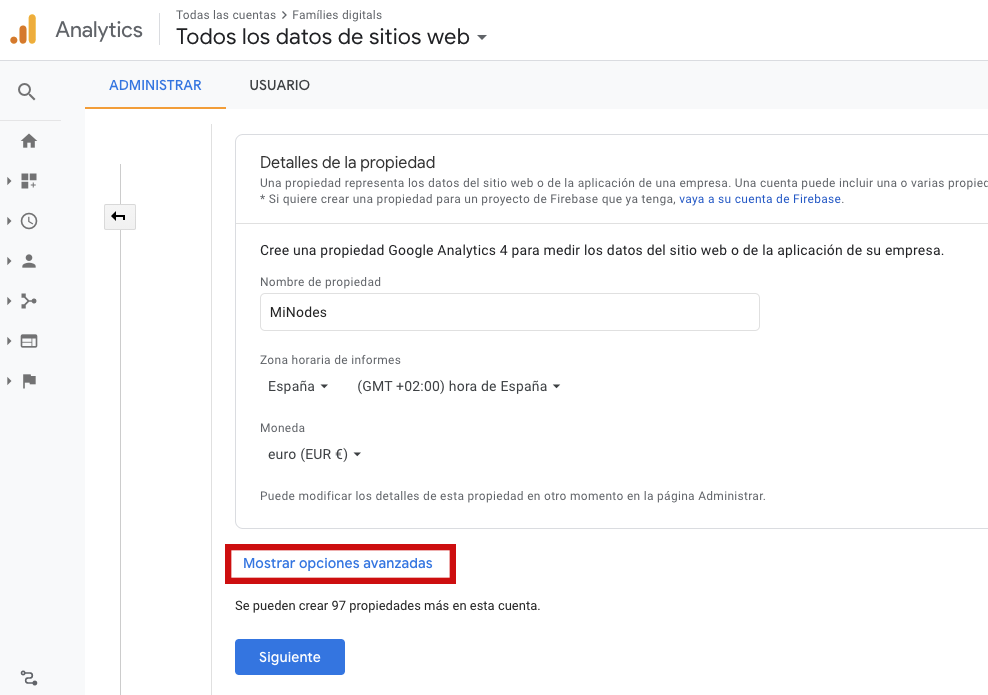
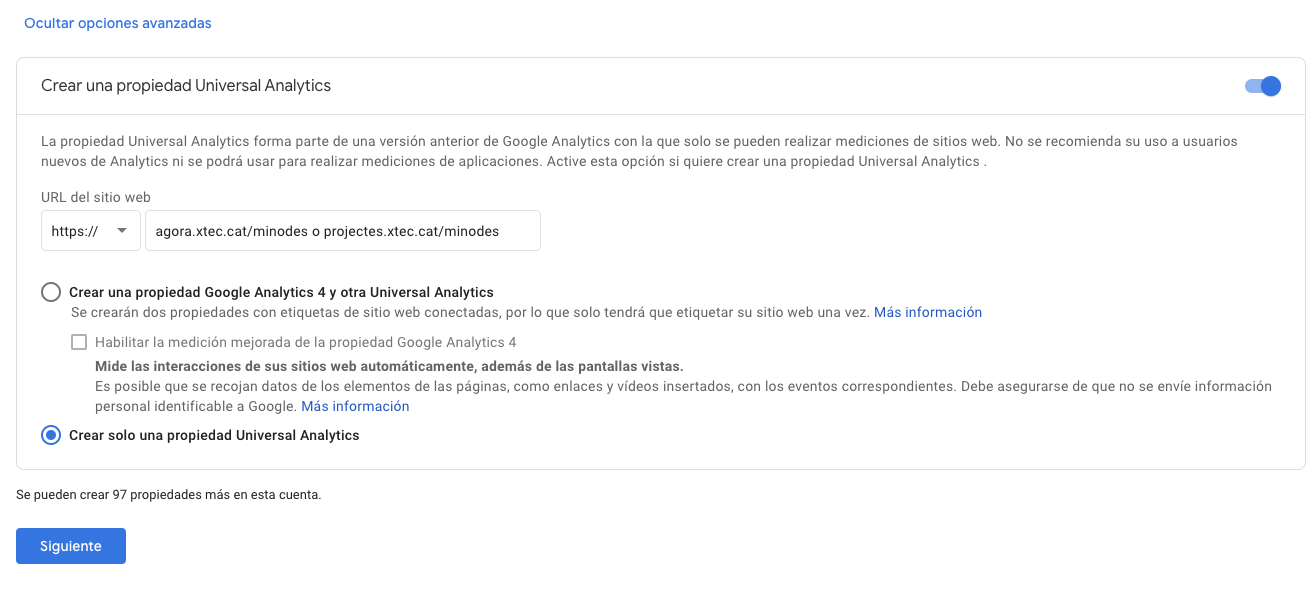
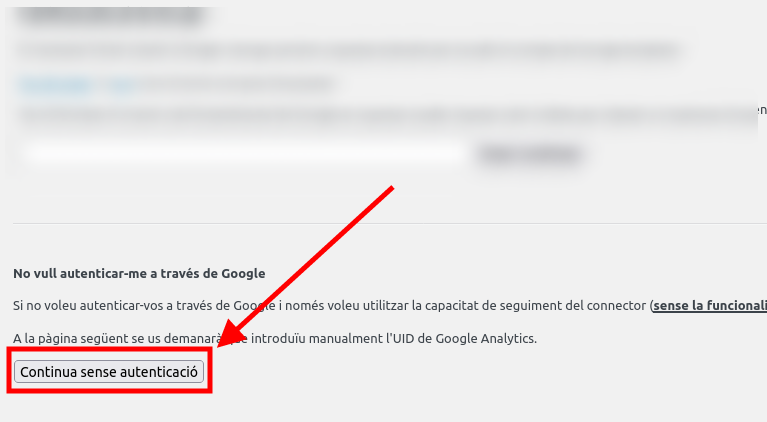
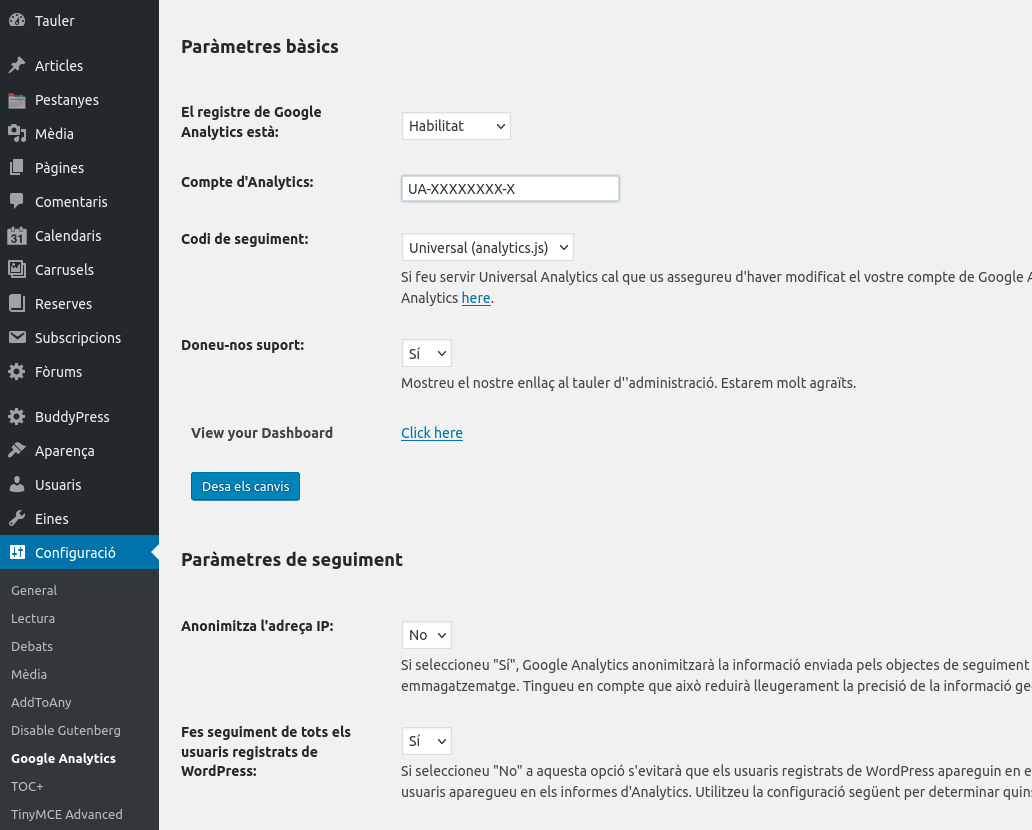
Configuració de les estadístiques amb Google Analytics | ||||
|---|---|---|---|---|
| ||||
Connector de traducció: GTranslate | |||
|---|---|---|---|
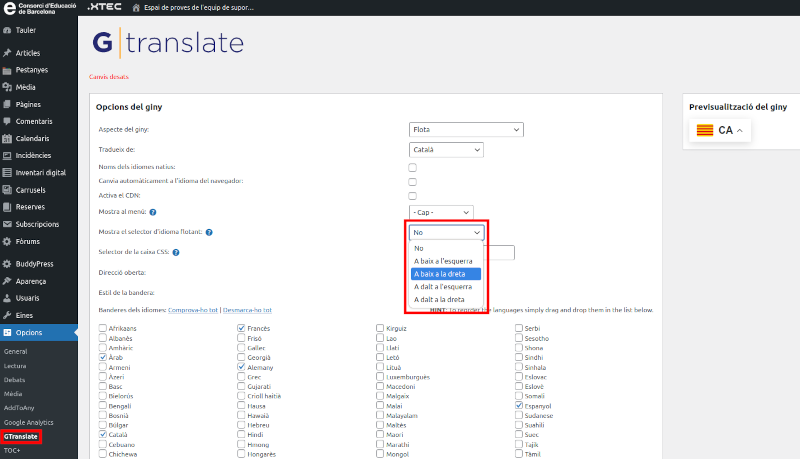
El GTranslate és un connector de traducció instal·lat a tots els Nodes des del gener de 2024. Aquest connector permet, amb un sol clic, traduir el contingut de pàgines i articles. Per tal d'activar-lo cal anar al Tauler | Opcions | GTranslate i definir el lloc on es vol mostrar. A més, també podeu canviar el format de visualització, els idiomes disponibles, etc...
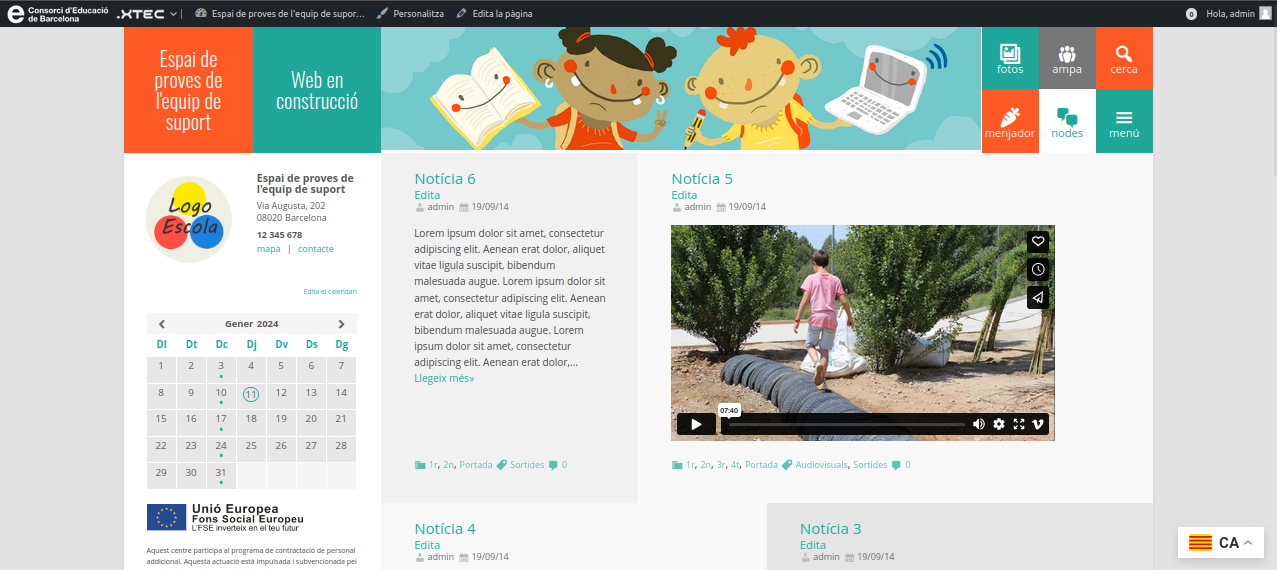
Un cop activat, es mostrarà a totes les pàgines i articles del vostre Nodes. En aquest exemple, a la part inferior dreta.
| |||
Contacte principal | |||
|---|---|---|---|
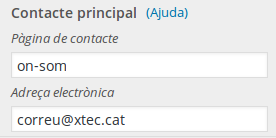
El camp fins ara anomenat Email o pàgina de contacte de l'apartat Personalitza | Identificació del centre, ara es converteix en dos camps diferents dins de l'apartat Contacte principal:
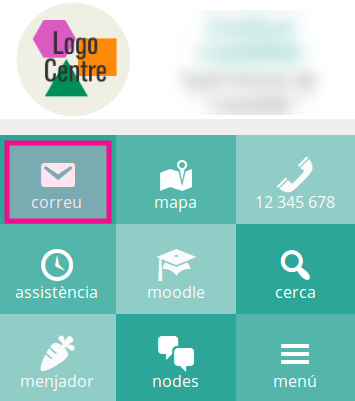
Aquest dos camps tenen la seva correlació amb les visualitzacions següents:
D'aquesta manera el centre pot definir què vol mostrar:
| |||