Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Nom ascendent Ordena per: Cognoms | Nom
Autenticació d'usuaris amb un proveïdor extern | |||
|---|---|---|---|
Bones pràctiques al Carrusel | |||
|---|---|---|---|
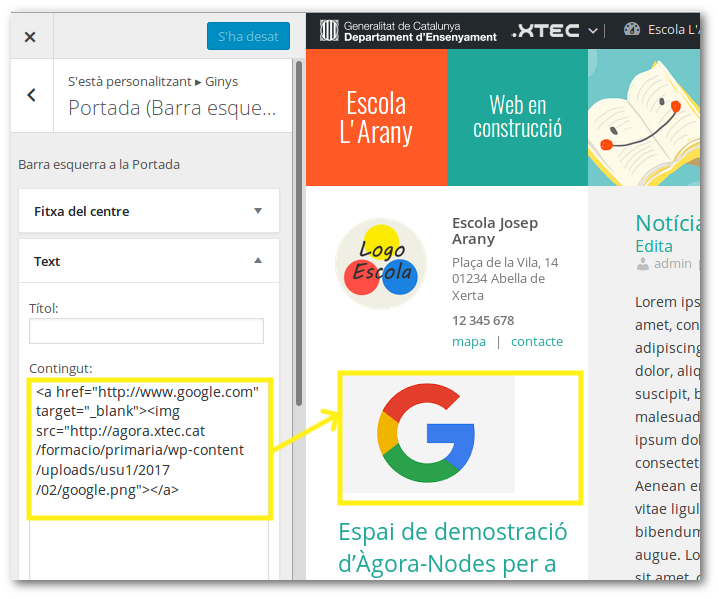
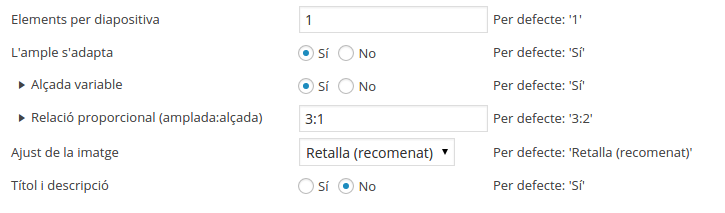
El Carrusel és un recurs molt útil però també molt cridaner i que pot ralentitzar la càrrega de la vostra pàgina. Aquí teniu algunes bones pràctiques:
A grans trets, el procediment òptim per incloure carrusels a les vostres noticies és:
Amb aquesta edició mínima (marcar i desmarcar la casella de Mostra el contingut sencer) podeu tenir el millor en cada moment.
| |||
Bones pràctiques amb Nodes. Normes per al bon ús de la mediateca a Nodes | |||
|---|---|---|---|
La "Mediateca" és el component de WordPress que ens permet emmagatzemar diversos tipus de fitxers multimèdia per utilitzar-los en articles i pàgines del lloc web. Donat que Nodes és un sistema compartit entre molts centres, l'espai disponible està limitat i cal aprofitar-lo bé. Aquí teniu uns quants consells que convé seguir per no exhaurir l'espai disponible: Imatges
Àudio
Vídeo
Altres documents
Copyright i drets d'autorCal tenir en compte en tot moment els drets d'autor i copyright al que poden estar subjectes els fitxers que pugeu a la mediateca. Podeu trobar informació sobre això aquí. | |||
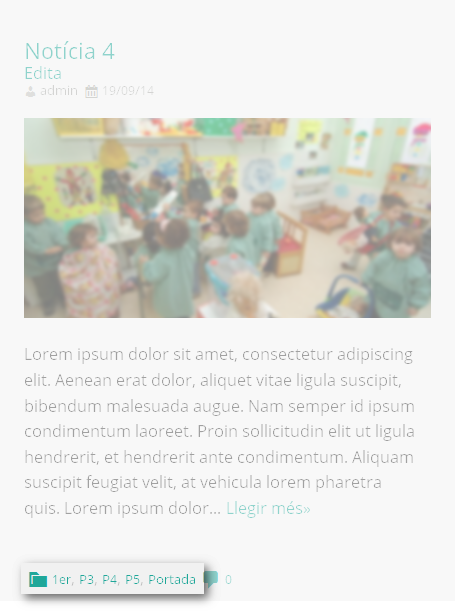
Categories de les notícies | |||
|---|---|---|---|
| |||
Com funciona l'extensió "Reserves"? | ||||
|---|---|---|---|---|
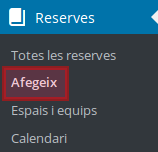
Per accedir a l'extensió de reserves cal que aneu al Tauler del vostre nodes i feu clic a Reserves.
Índex de continguts:
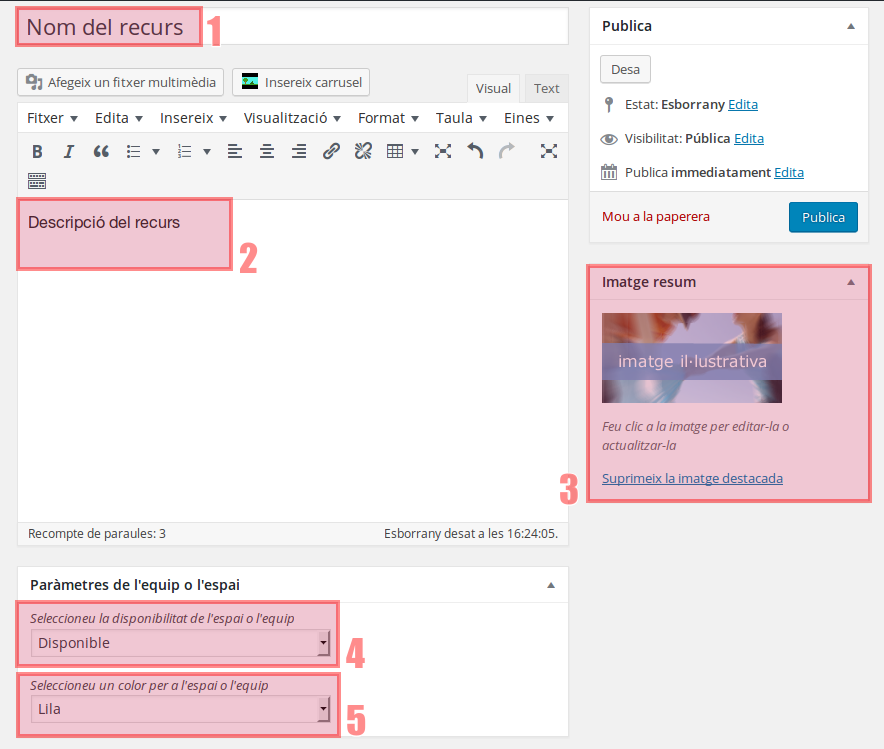
Com s'afegeixen els espais i equips a reservar?En primer lloc cal definir els espais o equips a reservar. Per fer-ho, cliqueu a Espais i equips | Afegeix i ompliu els camps següents:
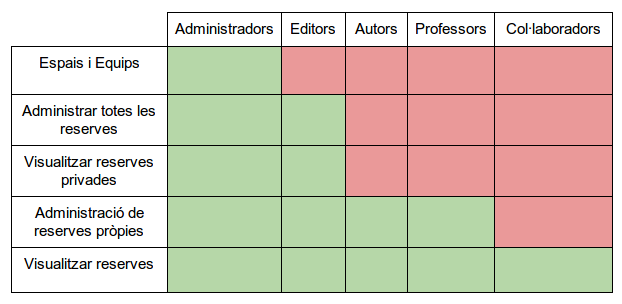
Un cop s'afegeixin espais o equips, els usuaris següents ja podran fer reserves:
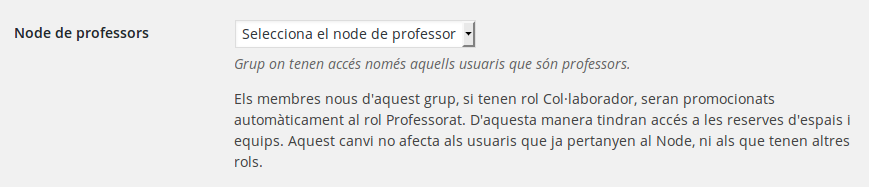
* El rol professor s’ha creat expressament per a aquesta extensió però està previst que incorpori altres funcionalitats en un futur. Per assignar el rol Professor als usuaris ho podeu fer de dues maneres diferents:
Com es fa una reserva?Per fer una reserva feu clic a Tauler | Reserves | Afegeix.
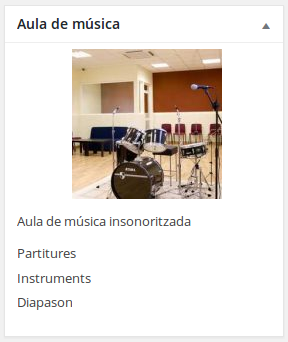
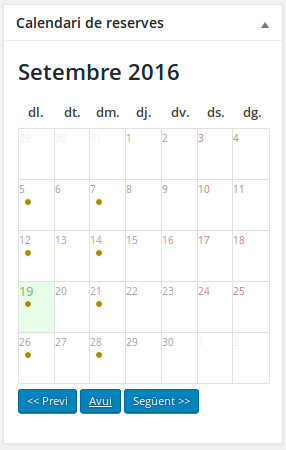
A continuació ompliu els camps de la reserva començant pel Títol i la Descripció i a l'apartat Paràmetres de la reserva trieu un espai o equip del desplegable. Veureu que es carrega de forma automàtica la imatge il·lustrativa del recurs a l'apartat Informació del recurs i a l'apartat Calendari de reserves es mostren les reserves (en cas que n'hi hagin) fetes sobre aquest espai o equip per poder triar dates que no se solapin.
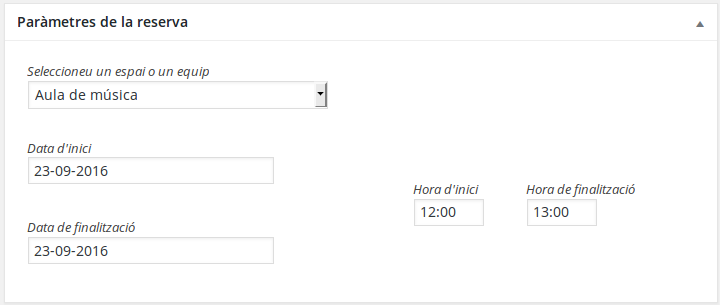
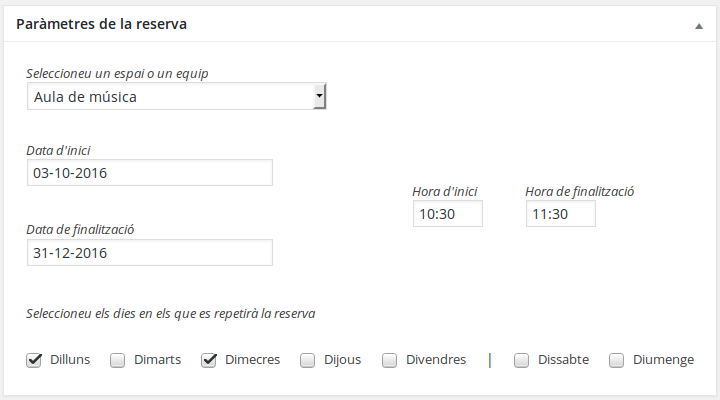
Seguidament trieu la data de la reserva. Podeu fer dos tipus de reserves:
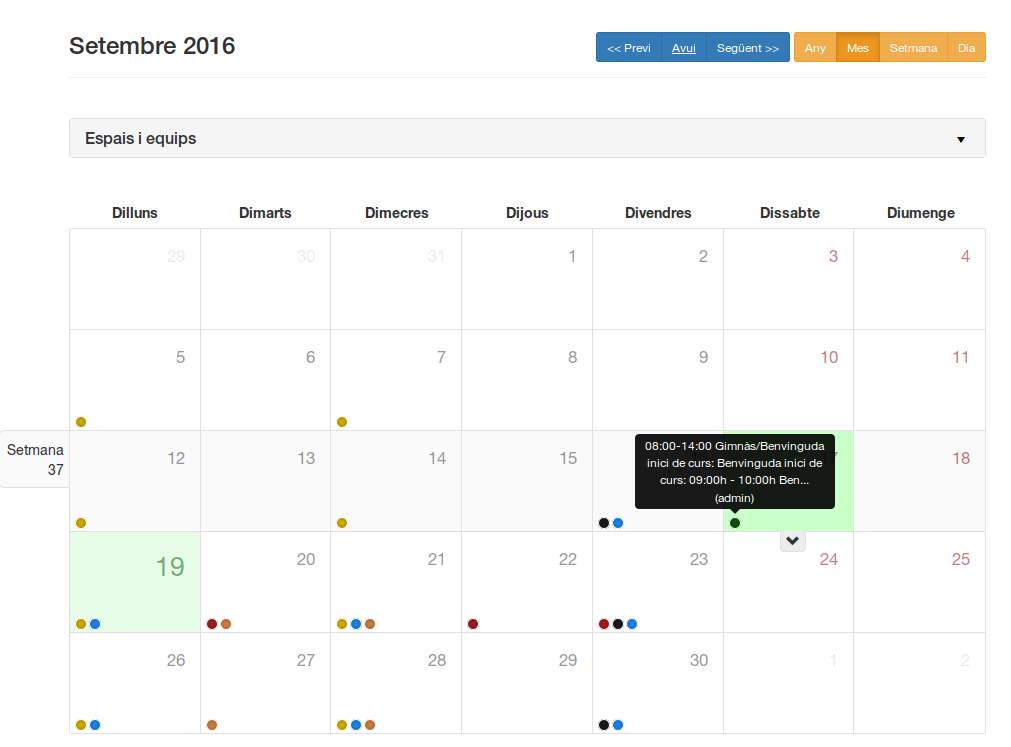
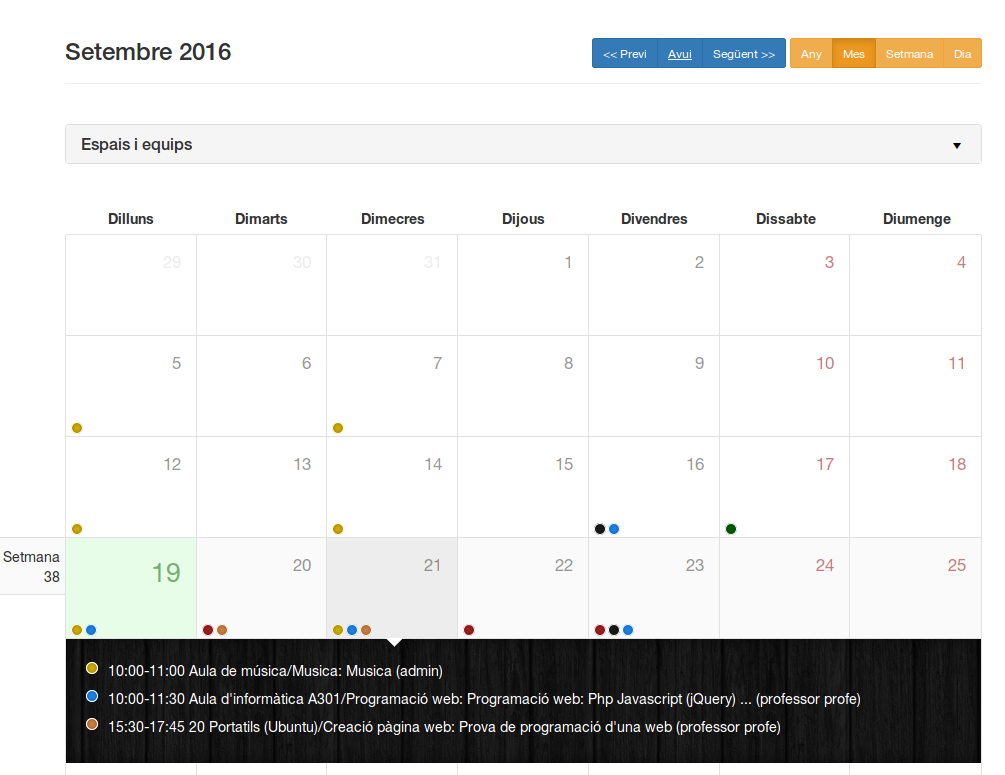
En tots dos tipus de reserves si hi ha algun conflicte a l'hora de crear-la (data solapada per exemple) el sistema mostra un missatge d'error però desa la reserva com a "Pendent" per tal que l'usuari la pugui modificar. Com es poden visualitzar totes les reserves juntes? Per poder visualitzar totes les reserves a un sol calendari aneu a l'apartat Tauler | Reserves | Calendari. Podeu visualitzar les dades de les reserves passant per sobre boleta de color i es mostrarà el detall de la reserva. Si feu clic s'obrirà una finestra amb els detalls de la reserva.
O bé fer clic a la caixa i es mostrara el detall de totes les reserves del dia.
També podeu navegar pels mesos o canviar la visualització del calendari des dels botons de la part superior dreta.
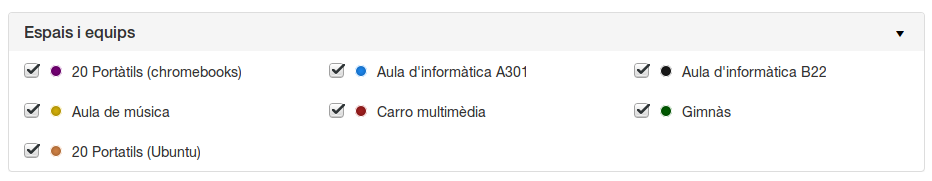
Finalment, podeu seleccionar els recursos a visualitzar (en el cas que n'hi hagi molts) fent clic al desplegable Espais i equips.
Notes d'interès sobre l'extensió:
| ||||
Com organitzar continguts en "Pestanyes"? | |||
|---|---|---|---|
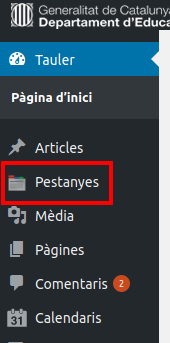
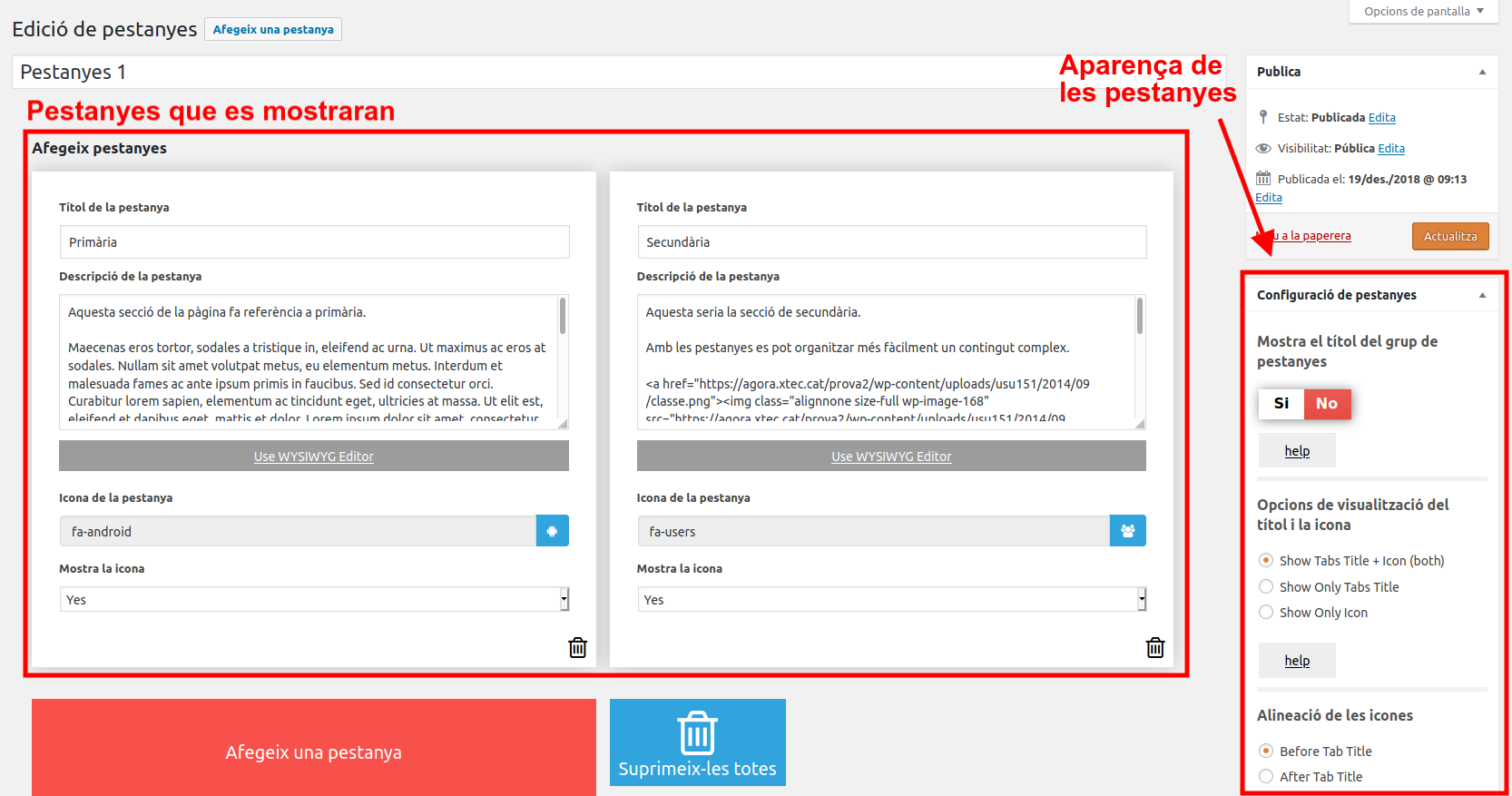
Els Nodes disposen d'un complement anomenat "Pestanyes" que permet organitzar la informació d'un article o pàgina en diverses pestanyes, tant verticals com horitzontals. En primer lloc cal anar a "Pestanyes" i definir les pestanyes i contingut que tindran. Per configurar-ho cal anar al Tauler.
A la part esquerra podreu crear tantes pestanyes com necessiteu amb el contingut de cadascuna d'elles. A la part dreta, trobareu diferents opcions per configurar l'aparença de dites pestanyes: icones, colors, tipus de lletres, visualització...
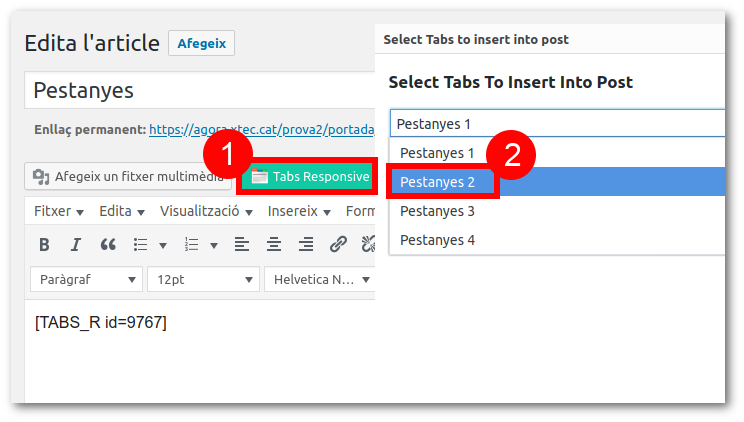
Un cop creat el contingut de les pestanyes, podeu anar a un article o pàgina i fer clic a "Tap responsive shortcode" i triar el contingut creat.
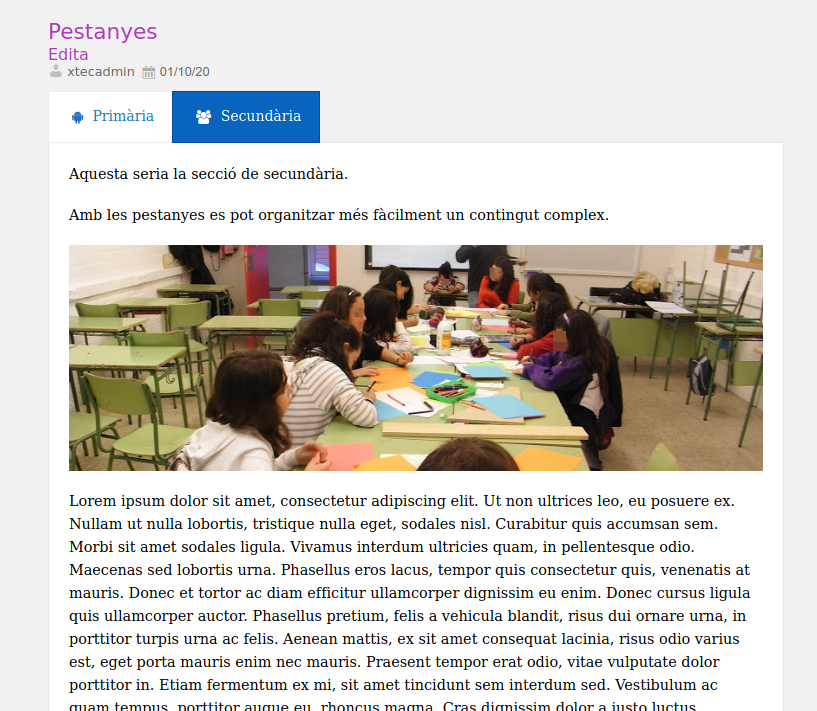
Quan deseu i visualitzeu l'article es mostrarà de forma similar a aquesta:
NOTA:
si l'article va a portada, caldrà marcar l'opció "Mostra contingut
sencer" per visualitzar les pestanyes, en cas contrari sortirà un codi
HTML.
| |||
Com puc activar el connector d'incidències? | |||
|---|---|---|---|
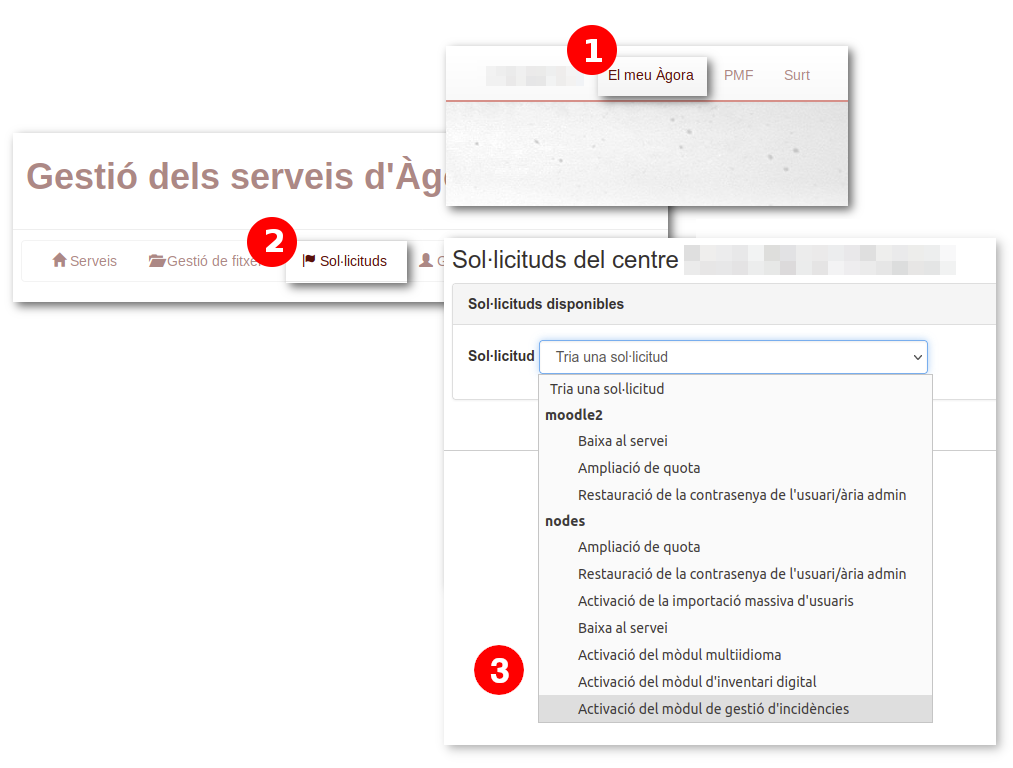
Per tal d'activar l'extensió de gestió d'incidències al vostre Nodes cal que accediu al Portal d'Àgora amb un usuari gestor de centre. A continuació, cal que accediu a El meu Àgora | Altres sol·licituds i del desplegable, tireu l'opció Activació del mòdul de gestió d'incidències.
L'activació del servei no és automàtica i per tant, pot trigar al voltant de 48h en ser activada l'extensió. Un cop s'hagi activat, el centre i els gestors del centre, rebran un correu electrònic informant-los que ja s'ha activat. | |||
Com puc activar el connector d'inventari? | |||
|---|---|---|---|
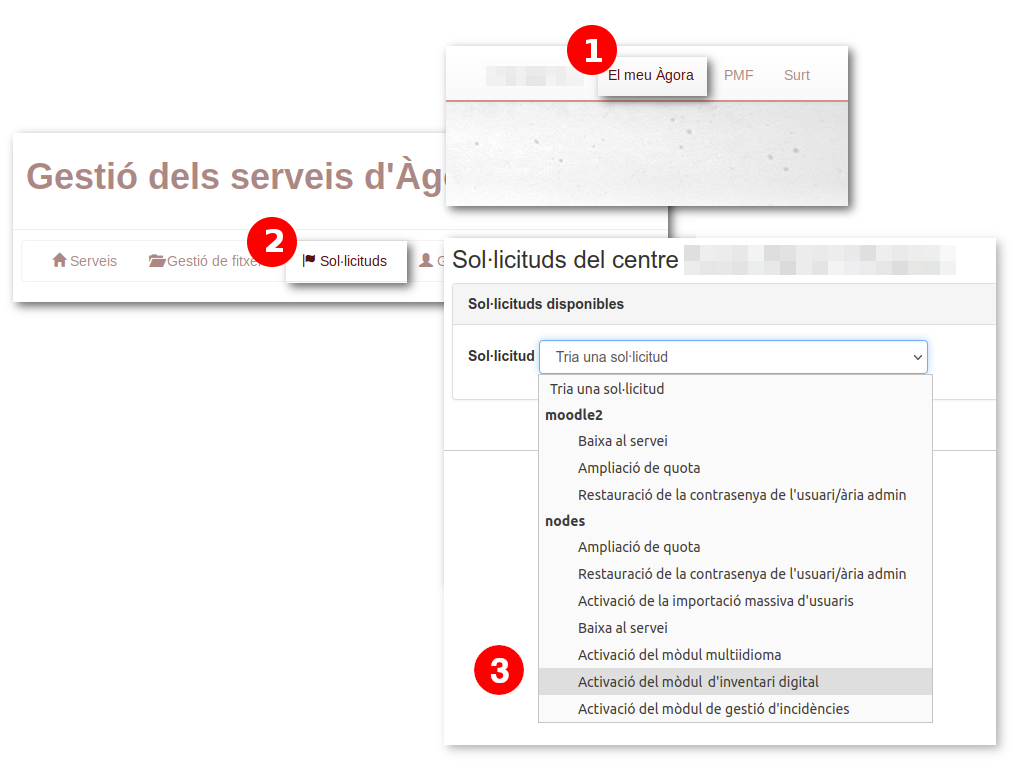
Per tal d'activar l'extensió d'Inventari digital al vostre Nodes cal que accediu al Portal d'Àgora amb un usuari gestor de centre. A continuació, cal que accediu a El meu Àgora | Altres sol·licituds i del desplegable, tireu l'opció Activació del mòdul d'inventari digital.
L'activació del servei no és automàtica i per tant, pot trigar al voltant de 48h en ser activada l'extensió. Un cop s'hagi activat, el centre i els gestors del centre, rebran un correu electrònic informant-los que ja s'ha activat. | |||
Com puc activar el connector Polylang? | |||
|---|---|---|---|
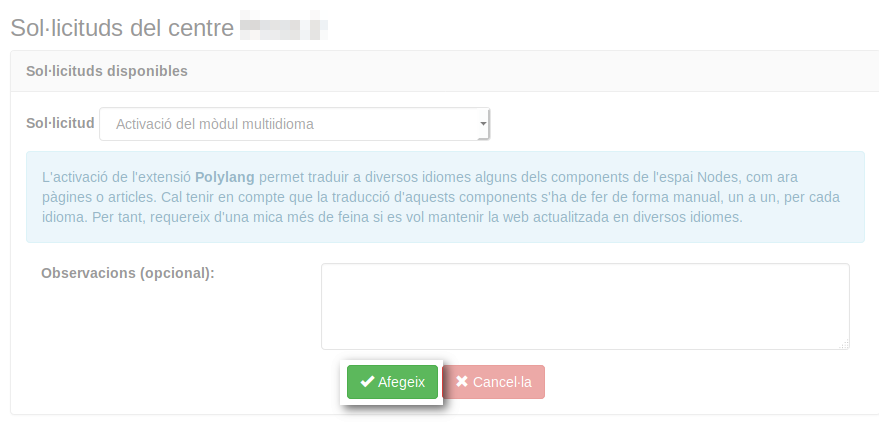
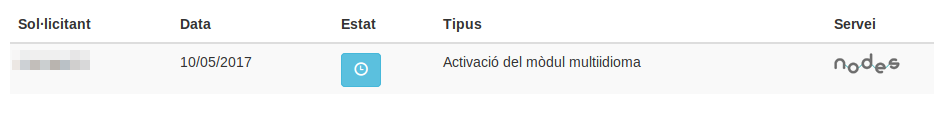
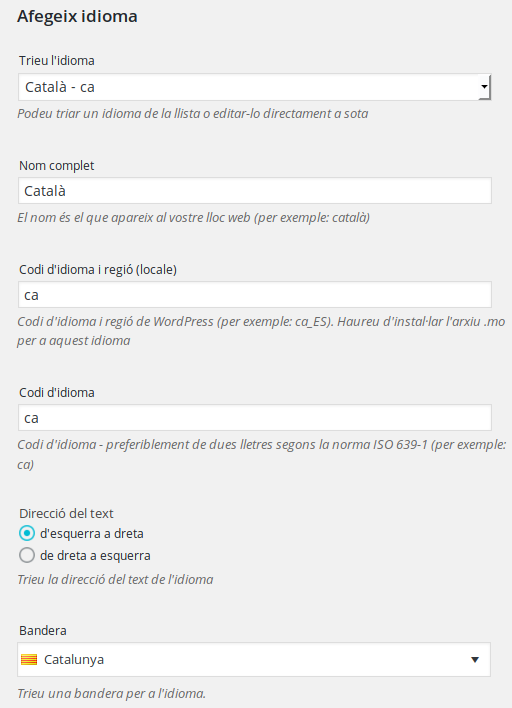
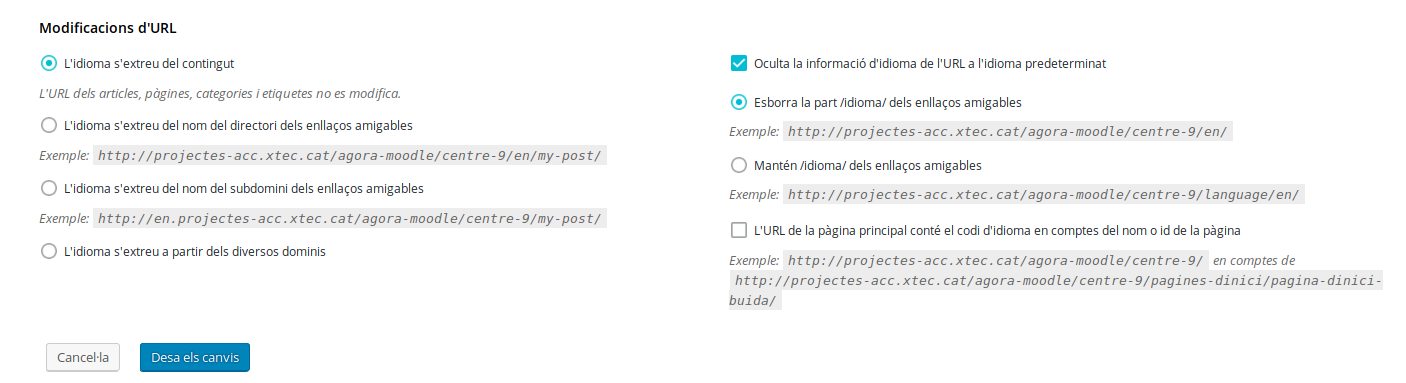
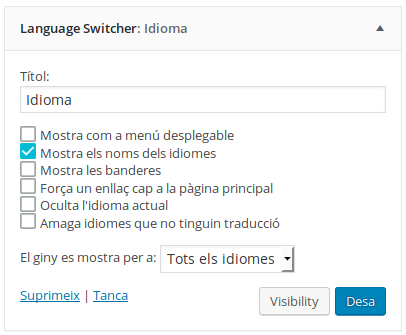
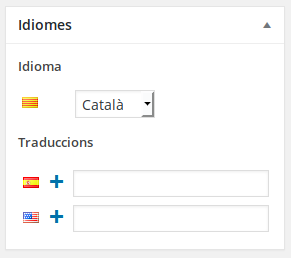
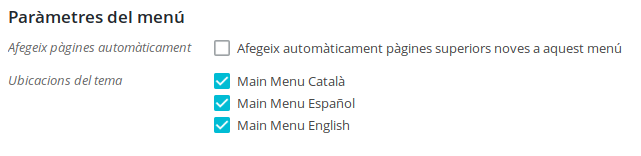
L'activació de l'extensió Polylang permet traduir a diversos idiomes alguns dels components de l'espai Nodes, com ara pàgines o articles. Cal tenir en compte que la traducció d'aquests components s'ha de fer de forma manual, un a un, per cada idioma. Per tant, requereix d'una mica més de feina si es vol mantenir la web actualitzada en diversos idiomes.
| |||