Preguntes més freqüents
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Per l'última actualització descendent Ordena cronològicament: Per l'última actualització
Elements estructurals | ||
|---|---|---|
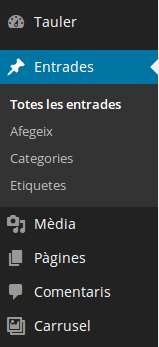
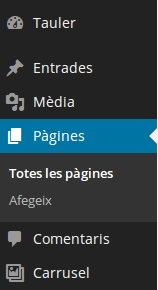
Nodes funciona sobre WordPress i per tant, treballa amb els seus elements clàssics. Els elements que poden ajudar-nos a establir la nostra estructura de continguts són:
EXEMPLE: Un article que parla sobre un taller de radio que es va fer a Sant Jordi en els nivells d'ESO i Batxillerat es podria classificar com:
Els menús no reflexen cap estructura jeràrquica de pàgines, etiquetes ni categories. Si voleu replicar la estructura de pàginas i subpàgines en un menú, s'ha de fer manualment.
Més informació sobre menús i ginys Ja de manera més específica, a Nodes podem trobar:
| ||
Sistema de reserves | ||
|---|---|---|
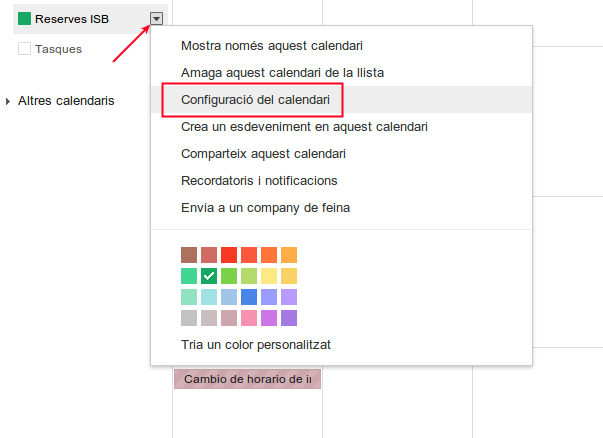
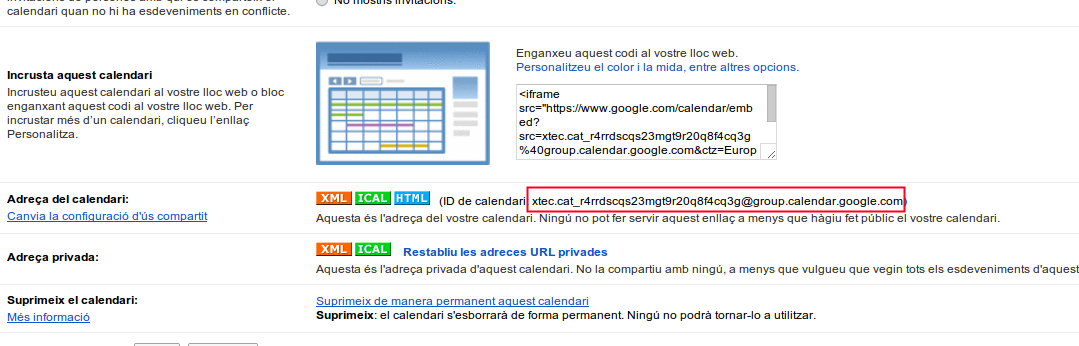
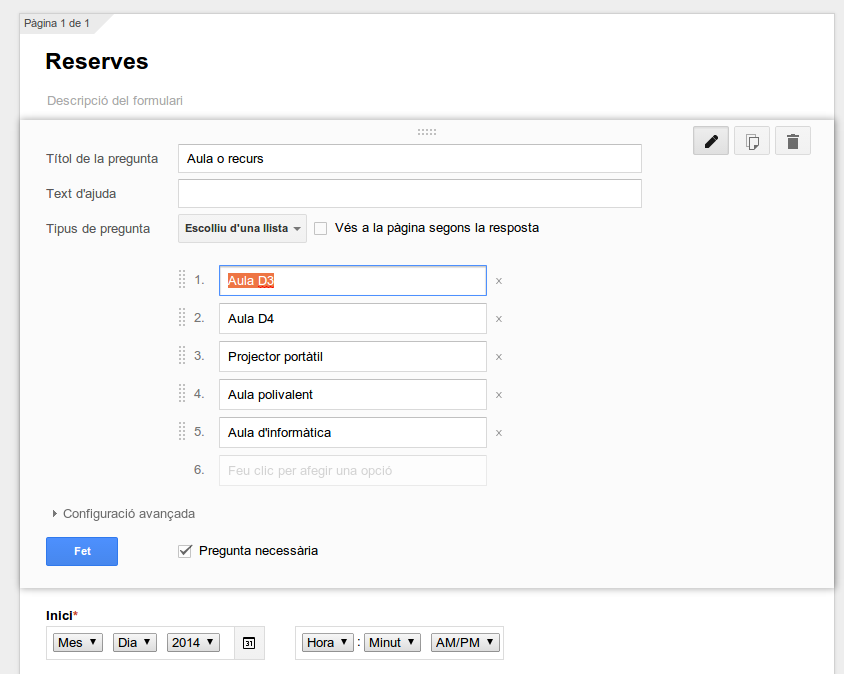
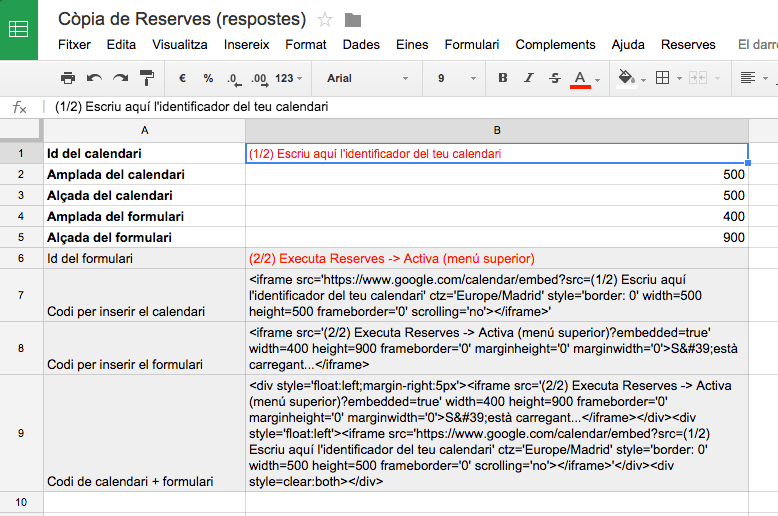
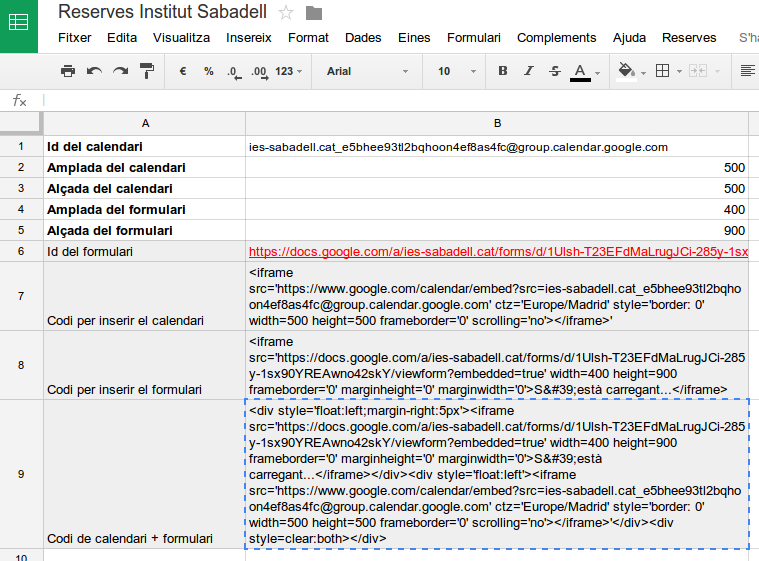
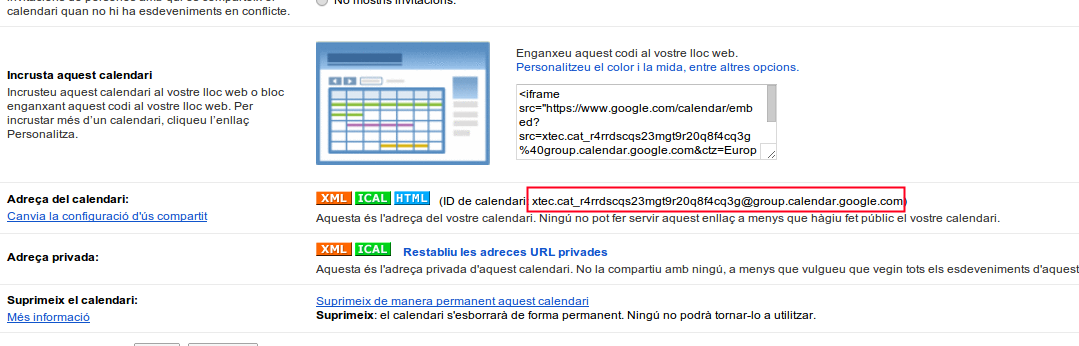
Nodes no incorpora cap mòdul com a sistema de reserves. El mòduls gratuïts disponibles a WordPress com a sistema de reserves (Booking) no ofereixen un bon equilibri entre funcionalitats i facilitats d'ús. Com a solució senzilla i prou funcional s'ha optat per implementar un sistema basat en Google Forms, Google Calendar i Google App Scripting. Com funcionaA l'enviar una reserva mitjançant el formulari, es genera automàticament un esdeveniment al calendari associat. A la descripció de l'esdeveniment es mostra l'usuari i el moment en que s'ha fet la reserva. Si el recurs no està ocupat, es marca la reserva al calendari amb un asterisc. Si el recurs ja està ocupat, la nova reserva és registrada igualment però sense asterisc. Això indica que està "a la cua". En cas de que hi hagi més d'una reserva a la cua, el moment en que s'ha fet la reserva (registrat a la descripció) determina, lògicament, l'ordre de prioritat. Per fer reserves periòdiques o eliminar reserves és necessari accedir directament al calendari amb permisos d'administració (Coordinador TAC del centre, Cap d'estudis, etc.) Podeu veure una demostració a http://agora.xtec.cat/nodes/reserva-de-recursos/ (per veure el formulari de reserves, heu d'estar autenticats amb el vostre compte usuari@xtec.cat) Instruccions per fer el vostre sistema de reserves:Pas 1. Crea un calendari públic Pas 2. Guarda l'identificador del calendari. El pots obtenir a Configuració, apartat Adreça del calendari, ID de calendari. Pas 3. Obre el següent document i ves a Fitxer | Fes-ne una còpia. Pots posar-li de nom "Reserves Institut" o "Reserves Escola". Aquest document és un full de càlcul que té un formulari i un script associat. https://docs.google.com/spreadsheets/d/1I64dAuDxKYxuvprbZtgDIAcXR57Q0Ad_u_C4AG6Qy-0/edit?usp=sharing Pas 4. Tanca el document original (per evitar confusions) i vés a la còpia que has creat en el punt anterior. Dins del teu document, vés a Formulari | Edita Formulari. Defineix els elements del camp Aula o recurs que necessiteu en el vostre centre. Pas 5. El següent pas és vincular el teu Formulari/full de càlcul de reserves amb el calendari. Al segon full (Configuració) del teu full de càlcul, defineix l'identificador del calendari que has guardat abans. Pas 6. Ara hem d'activar un disparador que generarà un esdeveniment al calendari cada vegada que algú fagi una reserva amb el formulari que hem definit. Per activar el disparador has d'anar a al menú superior i fer clic a Reserves | Activar. Pas 7. Ja només queda inserir el formulari i el calendari a la teva pàgina web. Copia el contingut generat a Codi de calendari+formulari i enganxa'l a la teva pàgina. Pots modificar l'alçada i amplada del calendari i formulari per a ajustar-los a les dimensions de la teva pàgina. | ||
Element del menú no vinculat a cap pàgina | ||
|---|---|---|
De vegades pot ser útil, per organitzar els menús, afegir elements que no estiguin vinculats a cap pàgina o categoria. Per exemple, l'element de primer nivell PROJECTES: PROJECTES
Si voleu que PROJECTES no tingui cap vincle a cap pàgina o categoria, heu d'afegir al menú un element de tipus Enllaç on l'adreça de l'enllaç sigui # | ||
Bones pràctiques al Carrusel | ||
|---|---|---|
El carrusel és un recurs molt útil però també molt cridaner i que pot ralentitzar la càrrega de la vostra pàgina. Aquí teniu algunes bones pràctiques:
En general, el procediment óptim per incloure carrusels a les vostres noticies és:
Amb aquesta edició mínima (marcar i desmarcar la casella de Mostra el contingut sencer) podem tenir el millor en cada moment.
| ||
Giny amb un menú personalitzat | ||
|---|---|---|
A certes pàgines pot ser interessant tenir un menú personalitzat a un bloc lateral. Per fer-ho, només cal que creeu aquest menú i l'afegiu des de l'apartat Ginys del WordPress.
Podeu trobar com crear el Giny de menú personalitat a l'Ajuda de XTECBlocs.
Si voleu que un giny és mostri només a una pàgina o categoria concreta, heu d'establir la seva visibilitat amb el botó Visibilitat.
| ||
Visibilitat: Com es defineix on es veuen els ginys? | ||
|---|---|---|
Properament.... | ||
Configuració d'accés a Nodes amb els usuaris del Moodle | ||
|---|---|---|
Índex
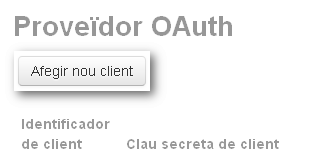
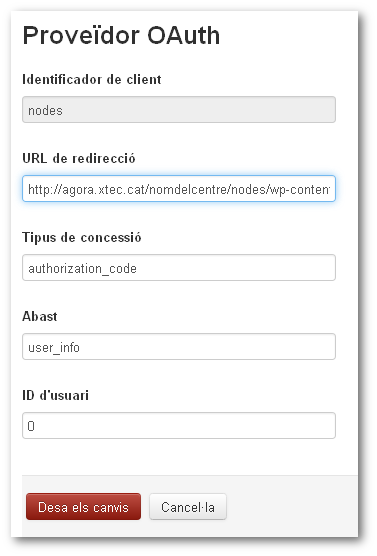
Configuració al MoodleAccediu amb l'usuari "admin" al vostre Moodle i aneu a Administració del lloc | Servidor | Configuració del proveïdor OAuth i feu clic a Afegir nou client:
A continuació ompliu els camps següents i feu clic a Desa els canvis.
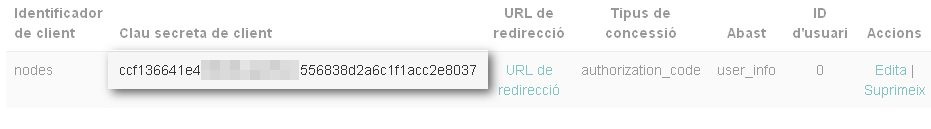
A la pantalla següent, copieu la Clau secreta de client, la necessitareu per posar-la en el moment de configurar Nodes.
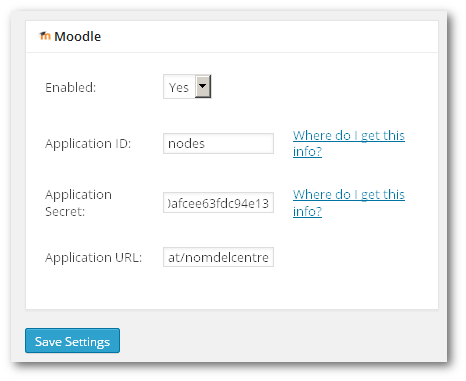
Configuració a NodesAccediu al vostre Nodes amb l'usuari "admin" i aneu a l'apartat Paràmetres | WP Social Login. Ompliu els camps següents i feu clic a Save Settings.
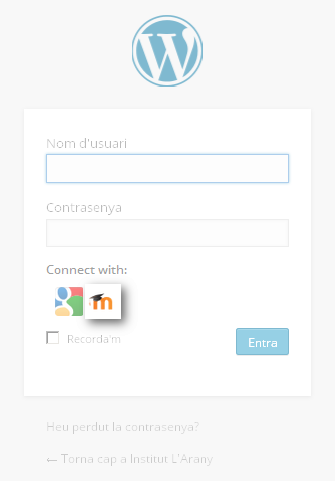
Accés a Nodes amb usuaris del MoodleUn cop configurat quan accediu a Nodes i feu clic a Entra per autenticar-vos, apareixerà la icona de Moodle, feu-hi clic.
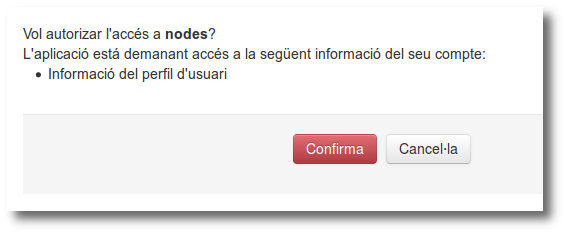
A continuació, apareixerà la pantalla d'autenticació de Moodle, un cop hàgiu posat les dades d'accés, el sistema us demanarà permís. Feu clic a Confirma.
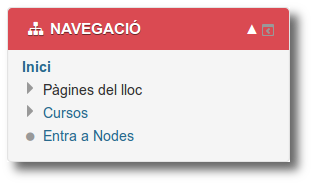
Accés a Nodes des del MoodleUn cop configurades totes dues plataformes, des del Moodle també podreu accedir a Nodes fent clic a l'enllaç Entra a Nodes que trobareu al bloc Navegació.
| ||
Menús | ||
|---|---|---|
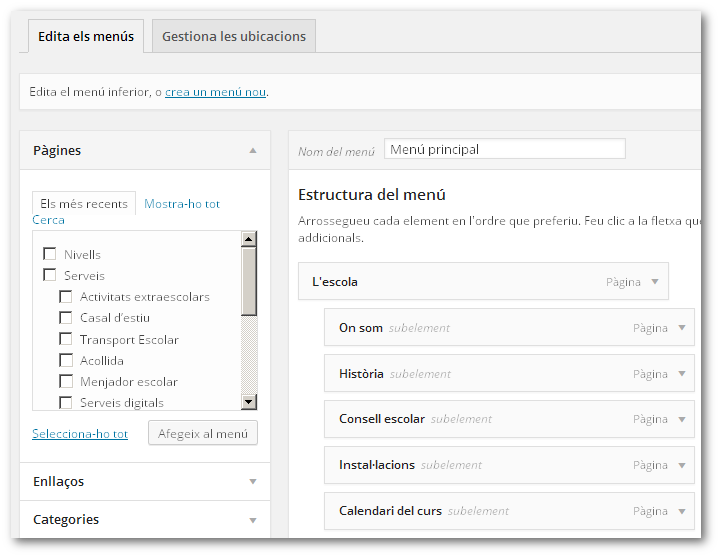
Accediu a l’apartat Aparença | Menús.
Podeu trobar més informació sobre la creació de menús a l'apartat Els menús del lloc web d'Ajuda de XTECBlocs.
| ||
Recomanacions per les imatges a la capçalera | ||
|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| ||