Preguntes més freqüents
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
| Totes les categories |
ALTRES |
|---|
Sistema de reserves | ||
|---|---|---|
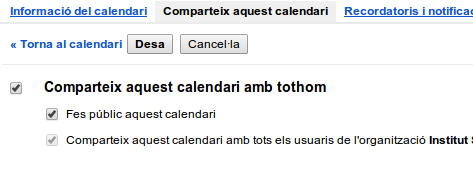
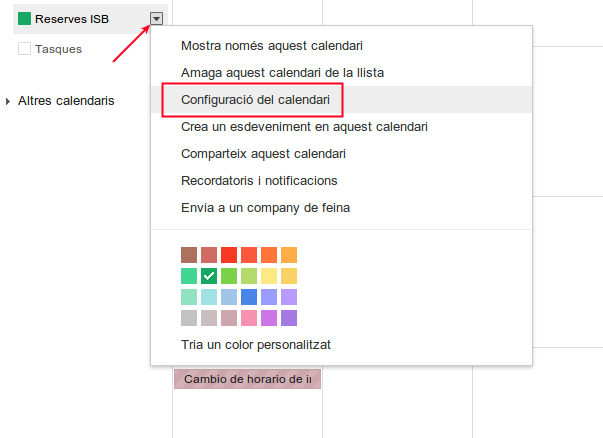
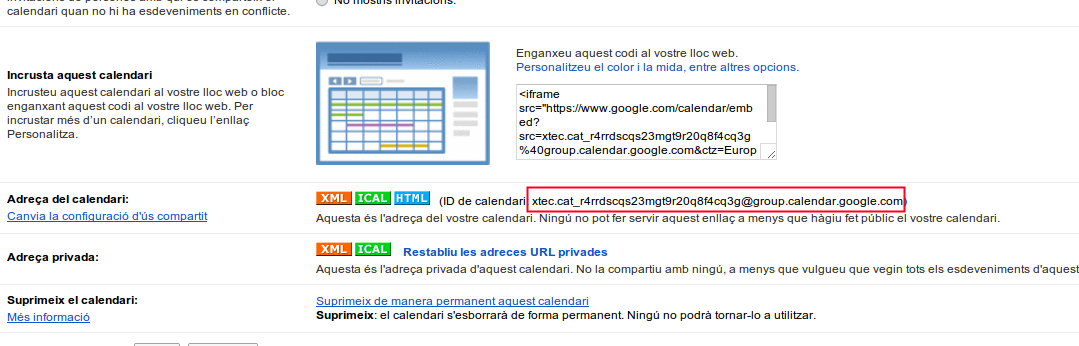
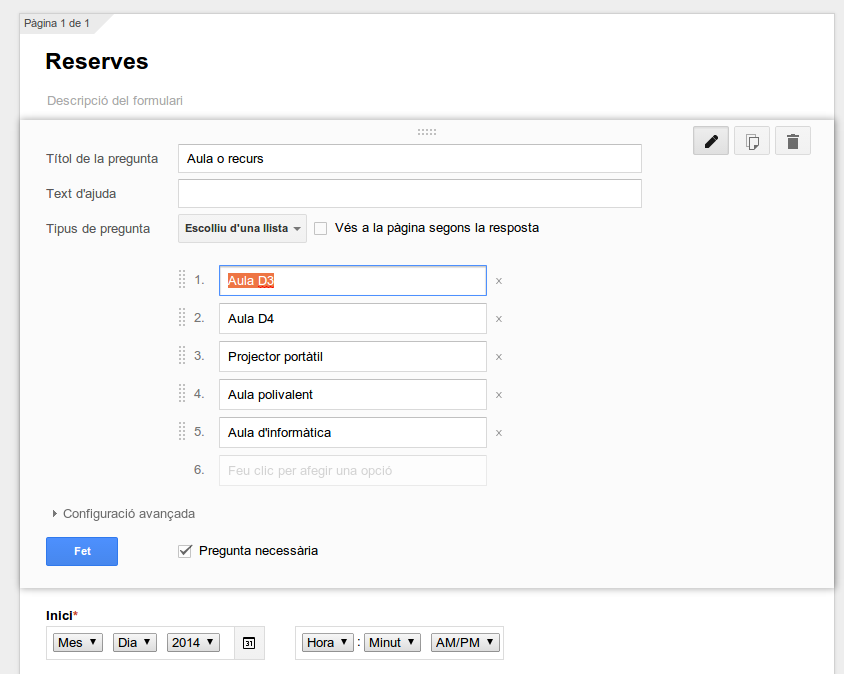
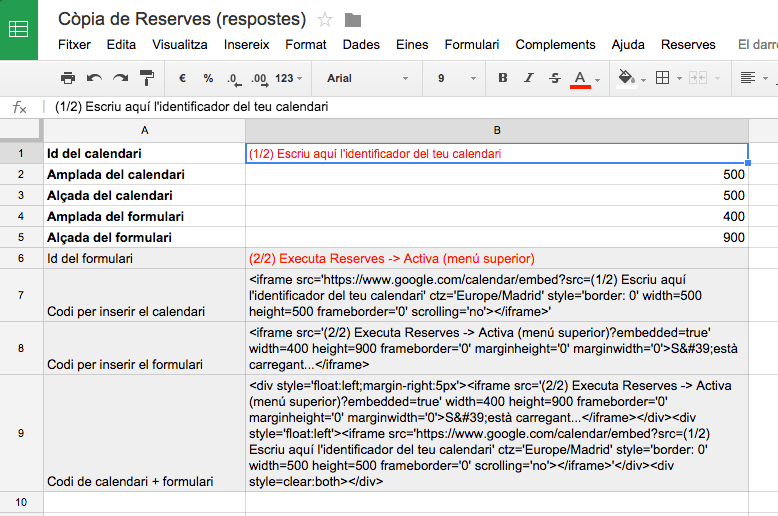
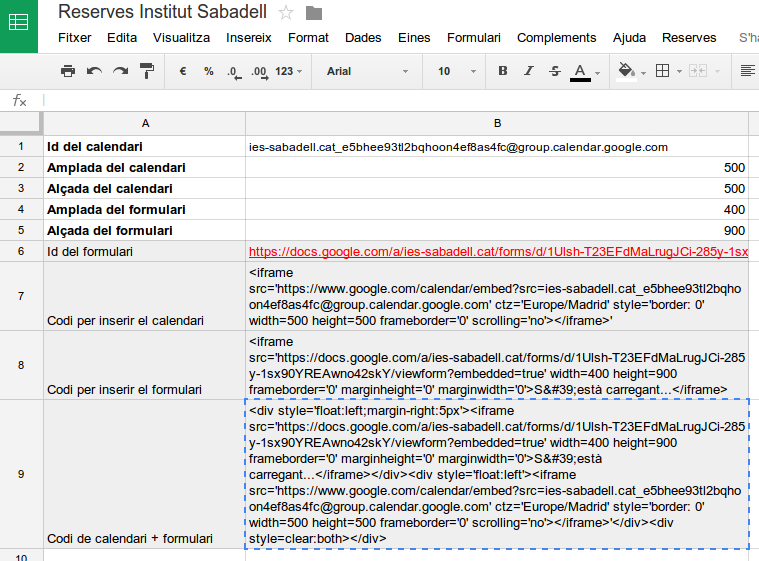
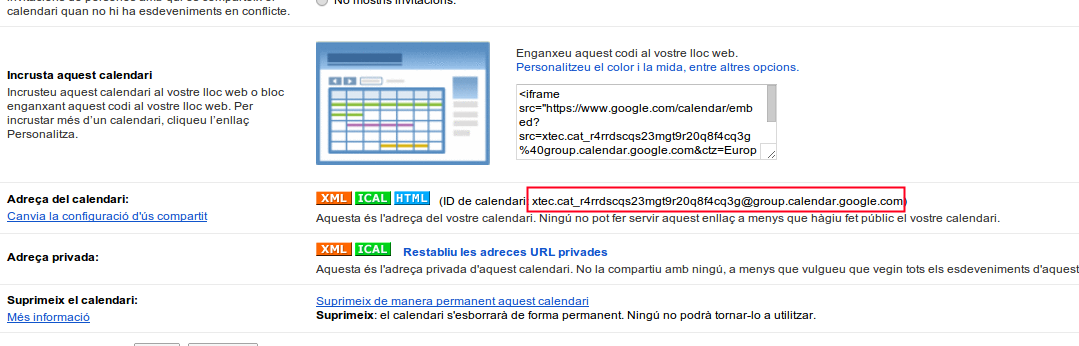
Nodes no incorpora cap mòdul com a sistema de reserves. El mòduls gratuïts disponibles a WordPress com a sistema de reserves (Booking) no ofereixen un bon equilibri entre funcionalitats i facilitats d'ús. Com a solució senzilla i prou funcional s'ha optat per implementar un sistema basat en Google Forms, Google Calendar i Google App Scripting. Com funcionaA l'enviar una reserva mitjançant el formulari, es genera automàticament un esdeveniment al calendari associat. A la descripció de l'esdeveniment es mostra l'usuari i el moment en que s'ha fet la reserva. Si el recurs no està ocupat, es marca la reserva al calendari amb un asterisc. Si el recurs ja està ocupat, la nova reserva és registrada igualment però sense asterisc. Això indica que està "a la cua". En cas de que hi hagi més d'una reserva a la cua, el moment en que s'ha fet la reserva (registrat a la descripció) determina, lògicament, l'ordre de prioritat. Per fer reserves periòdiques o eliminar reserves és necessari accedir directament al calendari amb permisos d'administració (Coordinador TAC del centre, Cap d'estudis, etc.) Podeu veure una demostració a http://agora.xtec.cat/nodes/reserva-de-recursos/ (per veure el formulari de reserves, heu d'estar autenticats amb el vostre compte usuari@xtec.cat) Instruccions per fer el vostre sistema de reserves:Pas 1. Crea un calendari públic Pas 2. Guarda l'identificador del calendari. El pots obtenir a Configuració, apartat Adreça del calendari, ID de calendari. Pas 3. Obre el següent document i ves a Fitxer | Fes-ne una còpia. Pots posar-li de nom "Reserves Institut" o "Reserves Escola". Aquest document és un full de càlcul que té un formulari i un script associat. https://docs.google.com/spreadsheets/d/1I64dAuDxKYxuvprbZtgDIAcXR57Q0Ad_u_C4AG6Qy-0/edit?usp=sharing Pas 4. Tanca el document original (per evitar confusions) i vés a la còpia que has creat en el punt anterior. Dins del teu document, vés a Formulari | Edita Formulari. Defineix els elements del camp Aula o recurs que necessiteu en el vostre centre. Pas 5. El següent pas és vincular el teu Formulari/full de càlcul de reserves amb el calendari. Al segon full (Configuració) del teu full de càlcul, defineix l'identificador del calendari que has guardat abans. Pas 6. Ara hem d'activar un disparador que generarà un esdeveniment al calendari cada vegada que algú fagi una reserva amb el formulari que hem definit. Per activar el disparador has d'anar a al menú superior i fer clic a Reserves | Activar. Pas 7. Ja només queda inserir el formulari i el calendari a la teva pàgina web. Copia el contingut generat a Codi de calendari+formulari i enganxa'l a la teva pàgina. Pots modificar l'alçada i amplada del calendari i formulari per a ajustar-los a les dimensions de la teva pàgina. | ||
CALENDARI |
|---|
CAPÇALERA |
|---|
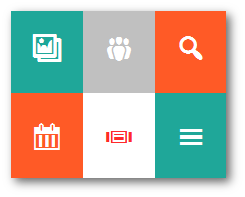
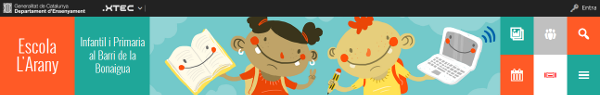
Com puc canviar els elements de la capçalera? | ||
|---|---|---|
Nom del centre i descripció
Imatge o carrusel d'imatges
Graella d'icones
| ||
El nom del meu centre no cap a la caixa | ||
|---|---|---|
Si el nom del vostre centre és molt llarg, es possible que no es visualitzi correctament a la caixa assignada. Proveu a:
| ||
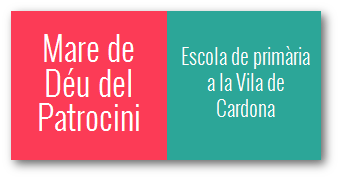
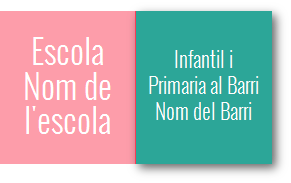
Què he de posar a la segona caixa (Descripció / Lema)? | ||
|---|---|---|
La descripció o lema es mostra a la segona caixa de la capçalera, al costat del nom del centre.
A continuació us detallem alguns exemples del que podeu posar:
| ||
Recomanacions per les imatges a la capçalera | ||
|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| ||
CARRUSEL |
|---|
Bones pràctiques al Carrusel | ||
|---|---|---|
El carrusel és un recurs molt útil però també molt cridaner i que pot ralentitzar la càrrega de la vostra pàgina. Aquí teniu algunes bones pràctiques:
En general, el procediment óptim per incloure carrusels a les vostres noticies és:
Amb aquesta edició mínima (marcar i desmarcar la casella de Mostra el contingut sencer) podem tenir el millor en cada moment.
| ||
ELEMENTS ESTRUCTURALS |
|---|
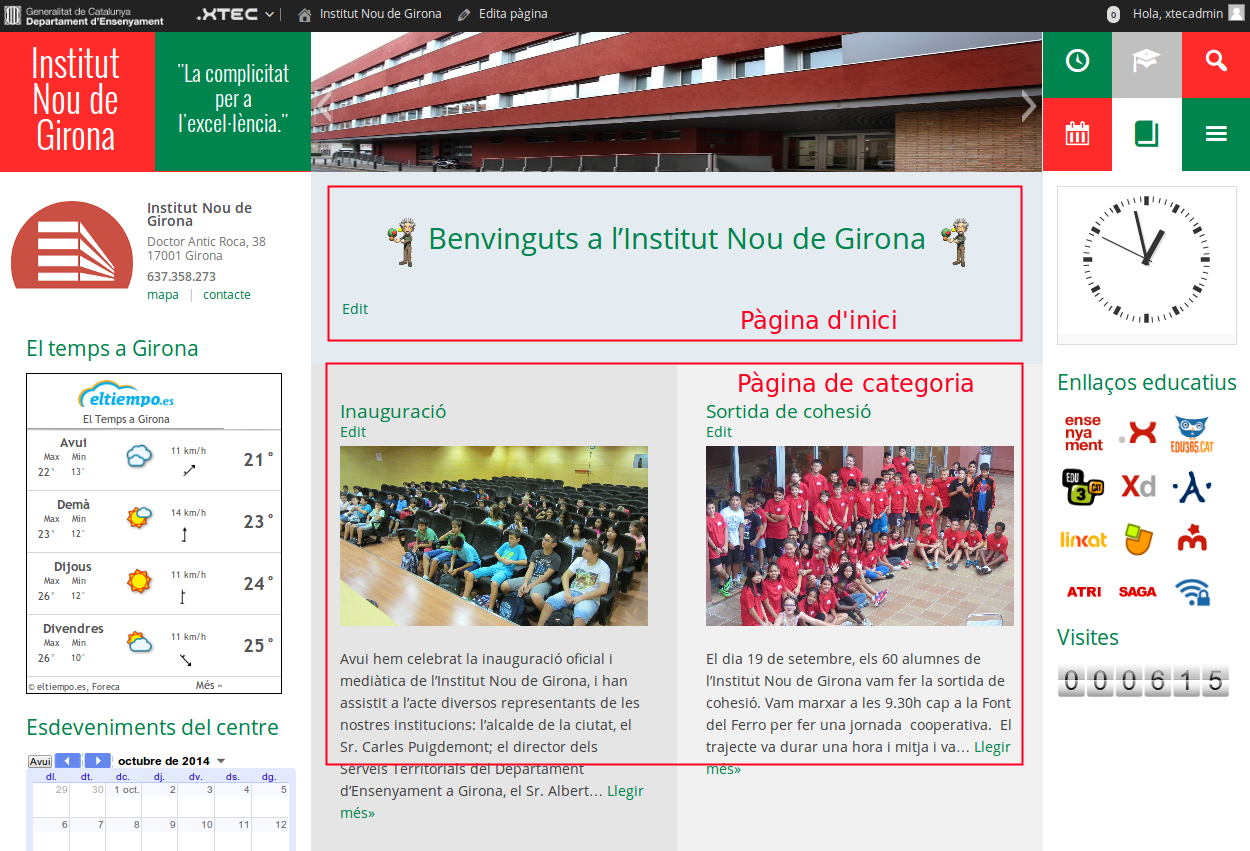
Elements estructurals | ||
|---|---|---|
Nodes funciona sobre WordPress i per tant, treballa amb els seus elements clàssics. Els elements que poden ajudar-nos a establir la nostra estructura de continguts són:
EXEMPLE: Un article que parla sobre un taller de radio que es va fer a Sant Jordi en els nivells d'ESO i Batxillerat es podria classificar com:
Els menús no reflexen cap estructura jeràrquica de pàgines, etiquetes ni categories. Si voleu replicar la estructura de pàginas i subpàgines en un menú, s'ha de fer manualment.
Més informació sobre menús i ginys Ja de manera més específica, a Nodes podem trobar:
| ||
GINYS (WIDGETS) |
|---|
Bones pràctiques al Carrusel | ||
|---|---|---|
El carrusel és un recurs molt útil però també molt cridaner i que pot ralentitzar la càrrega de la vostra pàgina. Aquí teniu algunes bones pràctiques:
En general, el procediment óptim per incloure carrusels a les vostres noticies és:
Amb aquesta edició mínima (marcar i desmarcar la casella de Mostra el contingut sencer) podem tenir el millor en cada moment.
| ||
Giny amb un menú personalitzat | ||
|---|---|---|
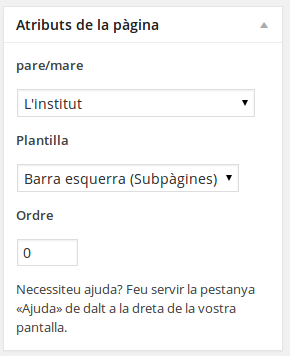
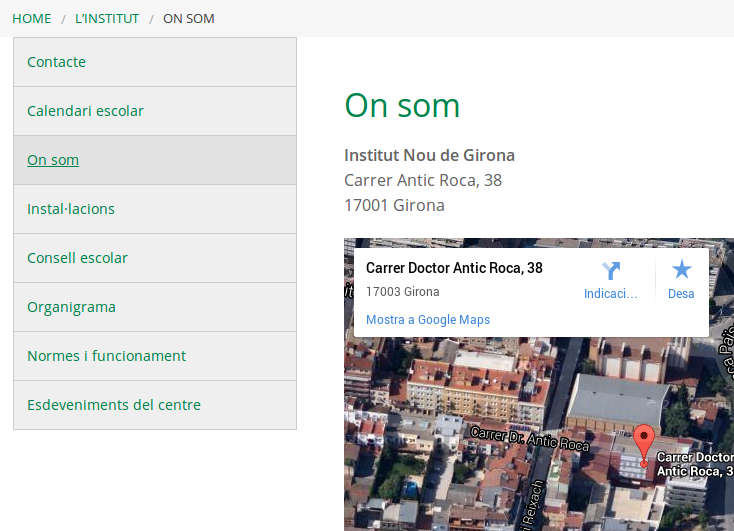
A certes pàgines pot ser interessant tenir un menú personalitzat a un bloc lateral. Per fer-ho, només cal que creeu aquest menú i l'afegiu des de l'apartat Ginys del WordPress.
Podeu trobar com crear el Giny de menú personalitat a l'Ajuda de XTECBlocs.
Si voleu que un giny és mostri només a una pàgina o categoria concreta, heu d'establir la seva visibilitat amb el botó Visibilitat.
| ||