Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Tri actuellement Par date de modification descendant Trier chronologiquement: Par date de modification
Bones pràctiques amb Nodes. Normes per al bon ús de la mediateca a Nodes | |||
|---|---|---|---|
La "Mediateca" és el component de WordPress que ens permet emmagatzemar diversos tipus de fitxers multimèdia per utilitzar-los en articles i pàgines del lloc web. Donat que Nodes és un sistema compartit entre molts centres, l'espai disponible està limitat i cal aprofitar-lo bé. Aquí teniu uns quants consells que convé seguir per no exhaurir l'espai disponible: Imatges
Àudio
Vídeo
Altres documents
Copyright i drets d'autorCal tenir en compte en tot moment els drets d'autor i copyright al que poden estar subjectes els fitxers que pugeu a la mediateca. Podeu trobar informació sobre això aquí. | |||
Com funciona l'extensió "Reserves"? | ||||
|---|---|---|---|---|
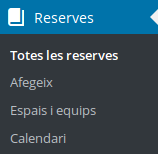
Per accedir a l'extensió de reserves cal que aneu al Tauler del vostre nodes i feu clic a Reserves.
Índex de continguts:
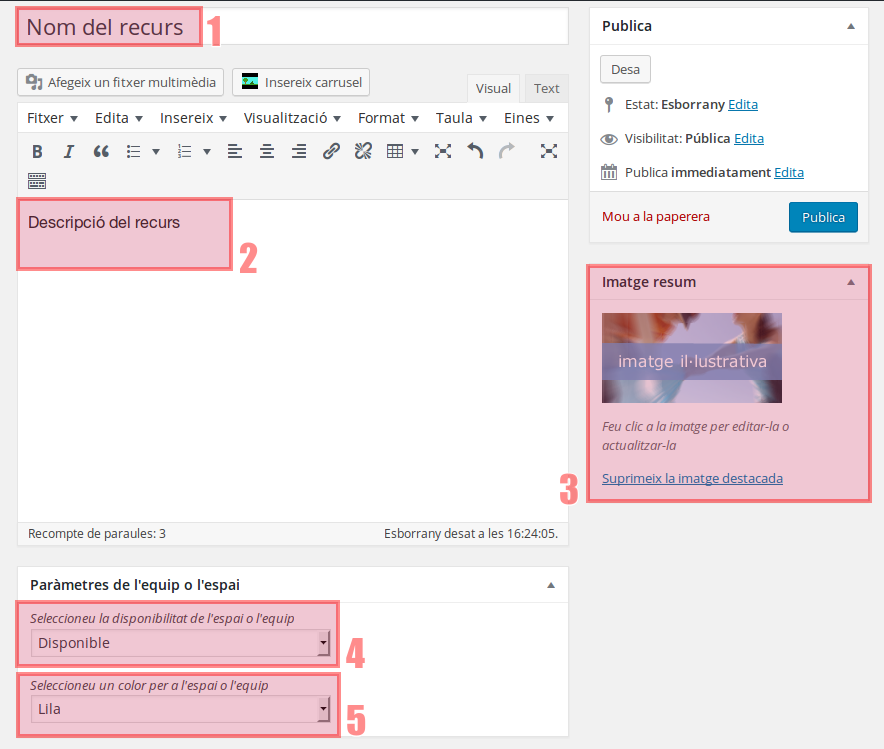
Com s'afegeixen els espais i equips a reservar?En primer lloc cal definir els espais o equips a reservar. Per fer-ho, cliqueu a Espais i equips | Afegeix i ompliu els camps següents:
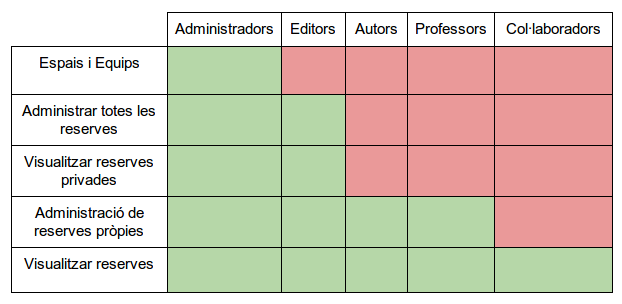
Un cop s'afegeixin espais o equips, els usuaris següents ja podran fer reserves:
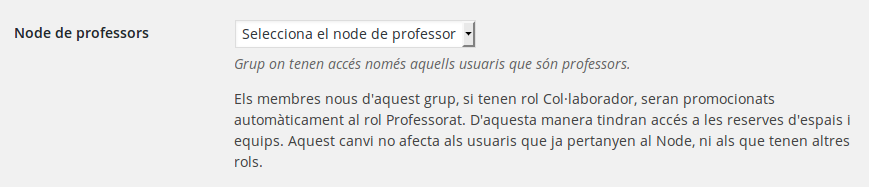
* El rol professor s’ha creat expressament per a aquesta extensió però està previst que incorpori altres funcionalitats en un futur. Per assignar el rol Professor als usuaris ho podeu fer de dues maneres diferents:
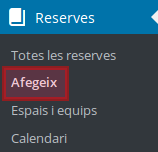
Com es fa una reserva?Per fer una reserva feu clic a Tauler | Reserves | Afegeix.
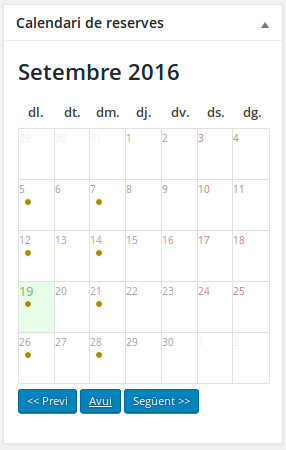
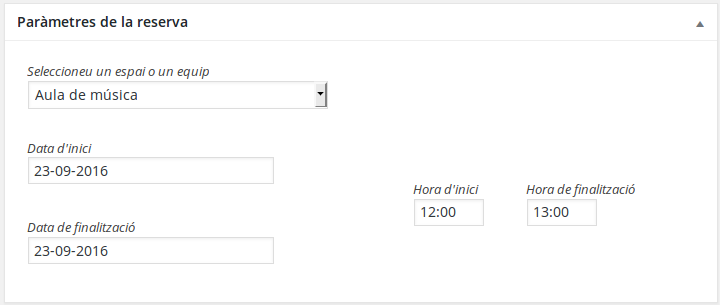
A continuació ompliu els camps de la reserva començant pel Títol i la Descripció i a l'apartat Paràmetres de la reserva trieu un espai o equip del desplegable. Veureu que es carrega de forma automàtica la imatge il·lustrativa del recurs a l'apartat Informació del recurs i a l'apartat Calendari de reserves es mostren les reserves (en cas que n'hi hagin) fetes sobre aquest espai o equip per poder triar dates que no se solapin.
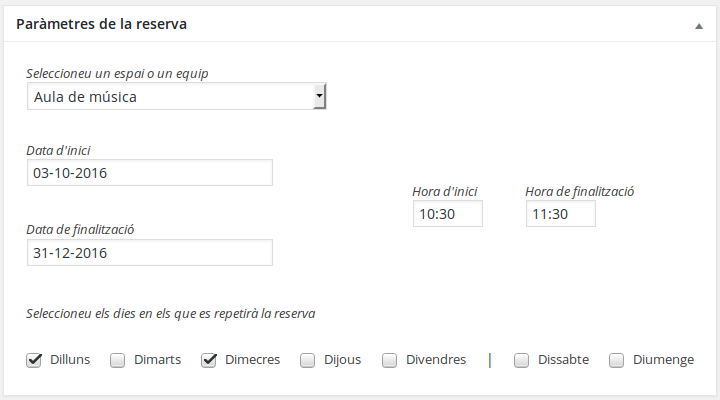
Seguidament trieu la data de la reserva. Podeu fer dos tipus de reserves:
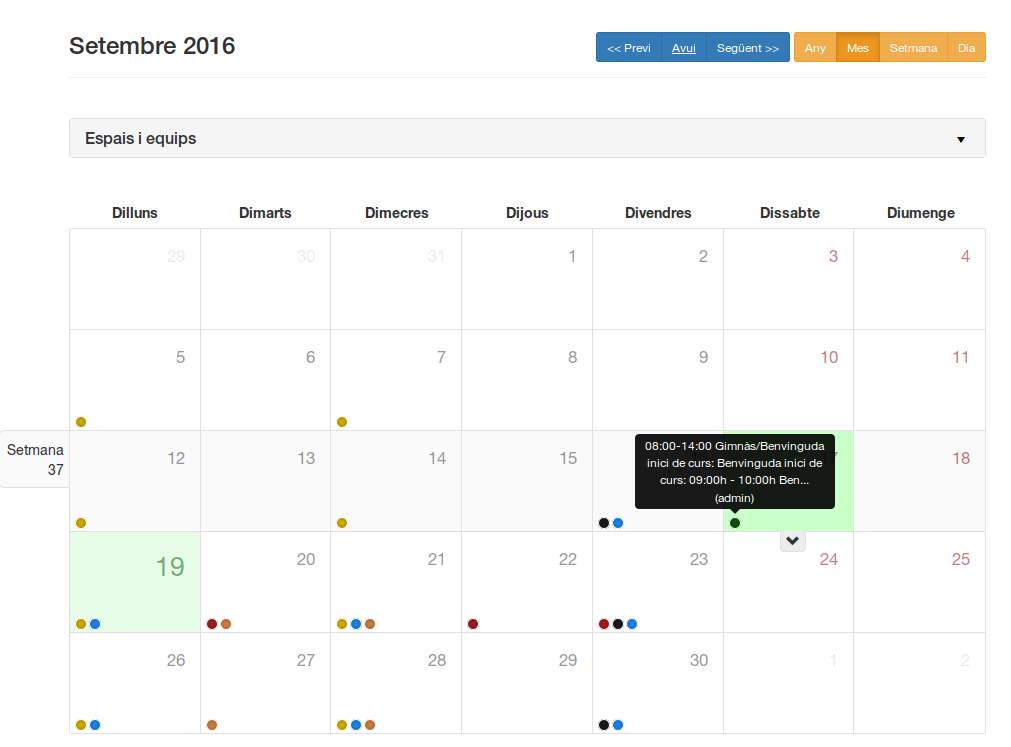
En tots dos tipus de reserves si hi ha algun conflicte a l'hora de crear-la (data solapada per exemple) el sistema mostra un missatge d'error però desa la reserva com a "Pendent" per tal que l'usuari la pugui modificar. Com es poden visualitzar totes les reserves juntes? Per poder visualitzar totes les reserves a un sol calendari aneu a l'apartat Tauler | Reserves | Calendari. Podeu visualitzar les dades de les reserves passant per sobre boleta de color i es mostrarà el detall de la reserva. Si feu clic s'obrirà una finestra amb els detalls de la reserva.
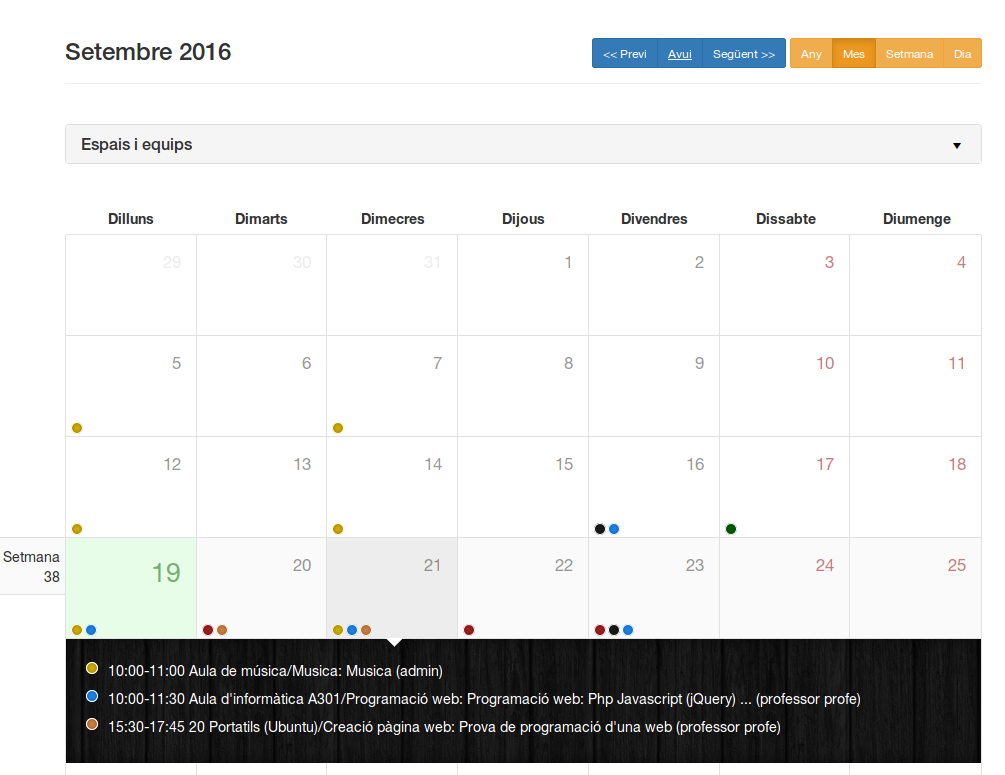
O bé fer clic a la caixa i es mostrara el detall de totes les reserves del dia.
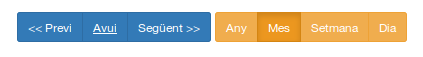
També podeu navegar pels mesos o canviar la visualització del calendari des dels botons de la part superior dreta.
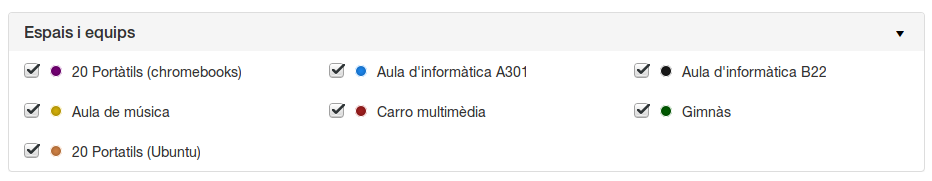
Finalment, podeu seleccionar els recursos a visualitzar (en el cas que n'hi hagi molts) fent clic al desplegable Espais i equips.
Notes d'interès sobre l'extensió:
| ||||
Picasa ha tancat, com puc penjar les fotos a Nodes? | |||
|---|---|---|---|
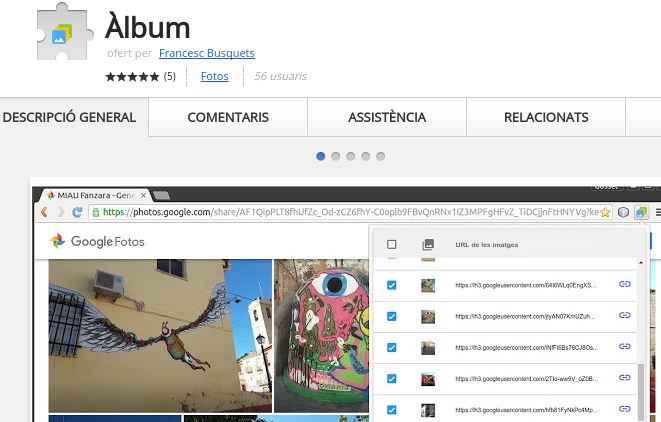
Podeu penjar les fotos a qualsevol repositori fotogràfic i capturar les adreces de les fotografies fent servir l'extensió Àlbum de Google Chrome. Amb les adreces capturades per l'extensió, podeu fer servir el carrusel del Nodes o generar un carrusel independent.
El procediment és el següent:
El carrusel de Nodes té molts paràmetres interessants (permet definir el nombre de fotos per diapositives, el tipus de transició, el temps entre diapositives, etc) però requereix una estona més de configuració que el carrusel nadiu de la extensió. A aquests enllaços podeu trobar més informació sobre l'extensió Àlbum i els carrusels de Nodes. | |||
Importació de continguts de la Intraweb | |||
|---|---|---|---|
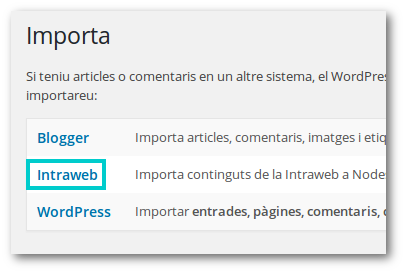
El centres que disposen d'un espai Intraweb disposen, en el seu espai Nodes, d'una eina per copiar continguts de la Intraweb cap al Nodes. Per importar continguts, accediu al vostre Nodes amb un usuari amb permisos d'administració i aneu a Eines | Importa | Intraweb. En cas que no veieu l'extensió, envieu un missatge al fòrum de dubtes de Nodes i us l'activarem.
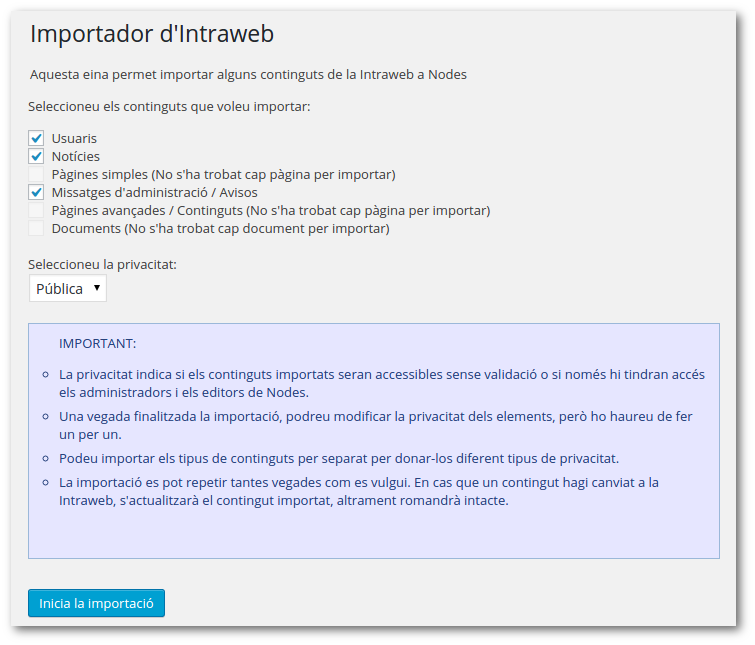
Les dades que podreu importar des de Nodes són les següents:
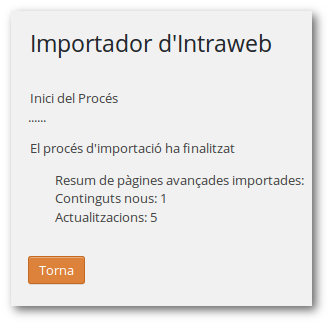
En cas que no pugueu marcar alguna de les opcions vol dir que a la vostra Intraweb no teniu aquest tipus de contingut i per tant, no hi ha res a importar. La importació es pot executar tantes vegades com sigui necessari. Podeu importar les dades de la Intraweb en vàries vegades: primer els usuaris, després les notícies... Heu de triar també la privacitat amb la que voleu que s'importin els continguts. Trieu el que trieu, després és possible canviar-ho des del mateix contingut però ho haureu de fer un per un (pàgina per pàgina, article per article...). Un cop finalitzada la importació, el sistema mostrarà una pantalla amb el resum de les accions que s'han realitzat.
| |||
S'ha desmuntat la web! | |||
|---|---|---|---|
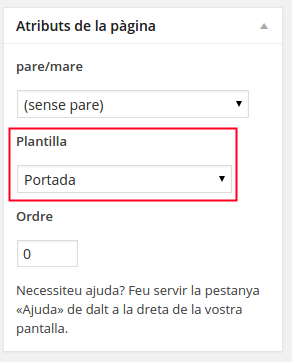
Motiu 1: És molt possible que hàgiu afegit un giny de tipus text i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ...codi... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. Podeu accedir directament al tauler (i al giny) amb: http://agora.xtec.cat/nom-propi-del-centre/wp-admin Motiu 2: Heu afegit un giny de Fitxa de centre i no heu omplert el camp Nom de centre. Si no voleu que es visualitzi el nom del centre, podeu afegir un espai en blanc. Motiu 3: Heu esborrat la pàgina que estava fent de pàgina inicial. Heu de crear una nova pàgina d'inici buida amb un tipus de plantilla Portada.
Després, aneu al menú superior Personalitza, secció Pàgina d'inici. Definiu com a pàgina d'inici la pàgina que heu creat. | |||
Control d'accés amb proveïdors externs (Moodle, Google) | |||
|---|---|---|---|
Exemples de com aplicar filtres per controlar l'accés dels usuaris a la part privada de la web:
| |||
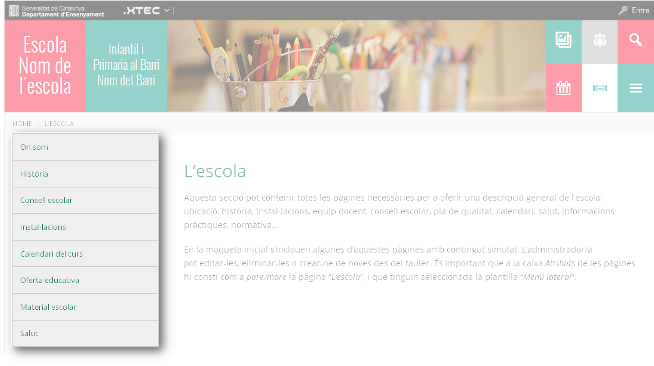
Pàgines d’informació | |||
|---|---|---|---|
| |||
Recomanacions per les imatges a la capçalera | |||
|---|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| |||
Què he de posar a la segona caixa (Descripció / Lema)? | |||
|---|---|---|---|
La descripció o lema es mostra a la segona caixa de la capçalera, al costat del nom del centre.
A continuació us detallem alguns exemples del que podeu posar:
Exemples reals:
| |||