App Inventor: comencem
| lloc: | Moodle Institut Montmeló |
| Curs: | Mobilitzem la informàtica 4t ESO (en català) - Curs 2019/20 |
| Llibre: | App Inventor: comencem |
| Imprès per: | Usuari convidat |
| Data: | dijous, 9 de maig 2024, 01:32 |
1. L'entorn d'App Inventor
Quan anem a http://appinventor.mit.edu arribem
a una plana on trobem aquesta capçalera:
![]()
Podem navegar per la web de l'App Inventor, veure la documentació i els recursos que hi ha i, finalment, si volem entrar a l'entorn de programació, hem de fer clic al botó Create apps! Per accedir-hi ens hem de validar amb un compte de Google.
Un cop validats, accedim a una pantalla on hi haurà tots els projectes que anem
creant. Per començar a treballar creem un nou projecte amb el botó Start
new project i li donem un nom:

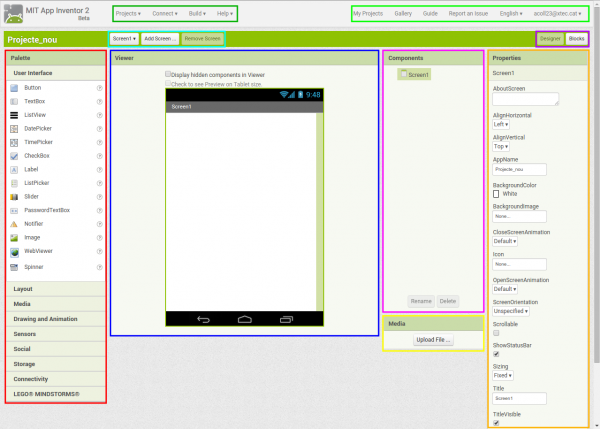
D'aquesta manera accedirem al nostre espai de treball, que té aquest aspecte:

En aquest entorn de treball podem distingir diferents zones, que en aquesta imatge estan marcades en diferents colors:
- Vermell: Els diferents components, agrupats per categories, que podem utilitzar en la nostra app
- Blau fosc: Espai, que vol representar la pantalla del dispositiu mòbil, on cal col·locar els diferents components a utilitzar
- Rosa: Zona on hi ha el llistat de tots els components utilitzats, des d'on se'ls pot canviar el nom o eliminar-los
- Carbassa: Espai on podem veure i modificar les propietats del component que estigui seleccionat
- Groc: Espai des d'on pujar fitxers multimèdia (imatges, sons…) a la nostra app
- Blau cel: Botons per definir diferents pantalles a la nostra app
- Morat: Botons per canviar entre el mode disseny i el mode programació
- Verd fosc i verd clar: Zona de menús del programa
2. Modes de treball
L'App Inventor té tres modes de treball diferents. Els botons de la zona de color morat ens permeten canviar entre el mode disseny (Designer), on dibuixem com serà la pantalla de la nostra app, i el mode programació (Blocks), on podrem programar el comportament dels diferents components:
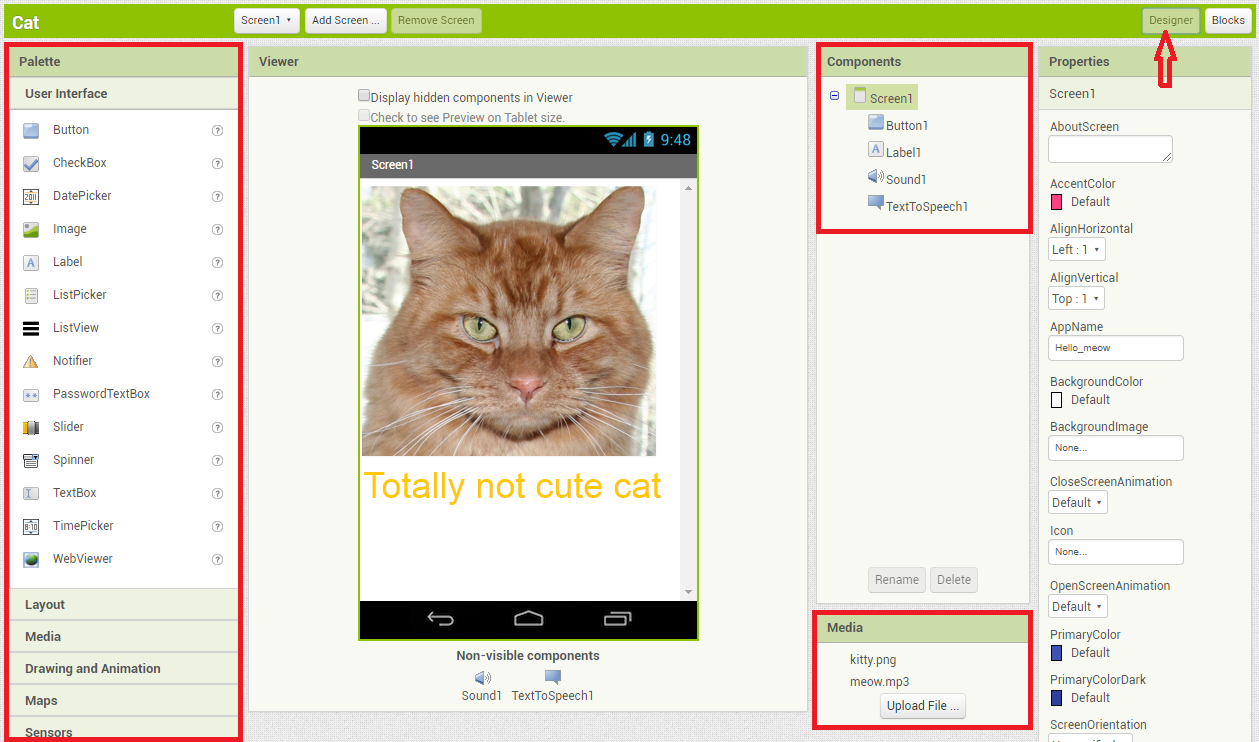
Mode Designer (Disseny)

Aquest mode ens permet afegir components arrossegant-los directament a la part central i observar com es visualitzaria a l’aparell. Els elements a afegir estan situats a la part esquerra i els elements afegits al requadre “Components” a la dreta. Sota dels components podem veure a l’altre requadre que hi ha la possibilitat de pujar fitxers multimèdia per fer-los servir a les nostres aplicacions (sons, fotografies, vídeos)
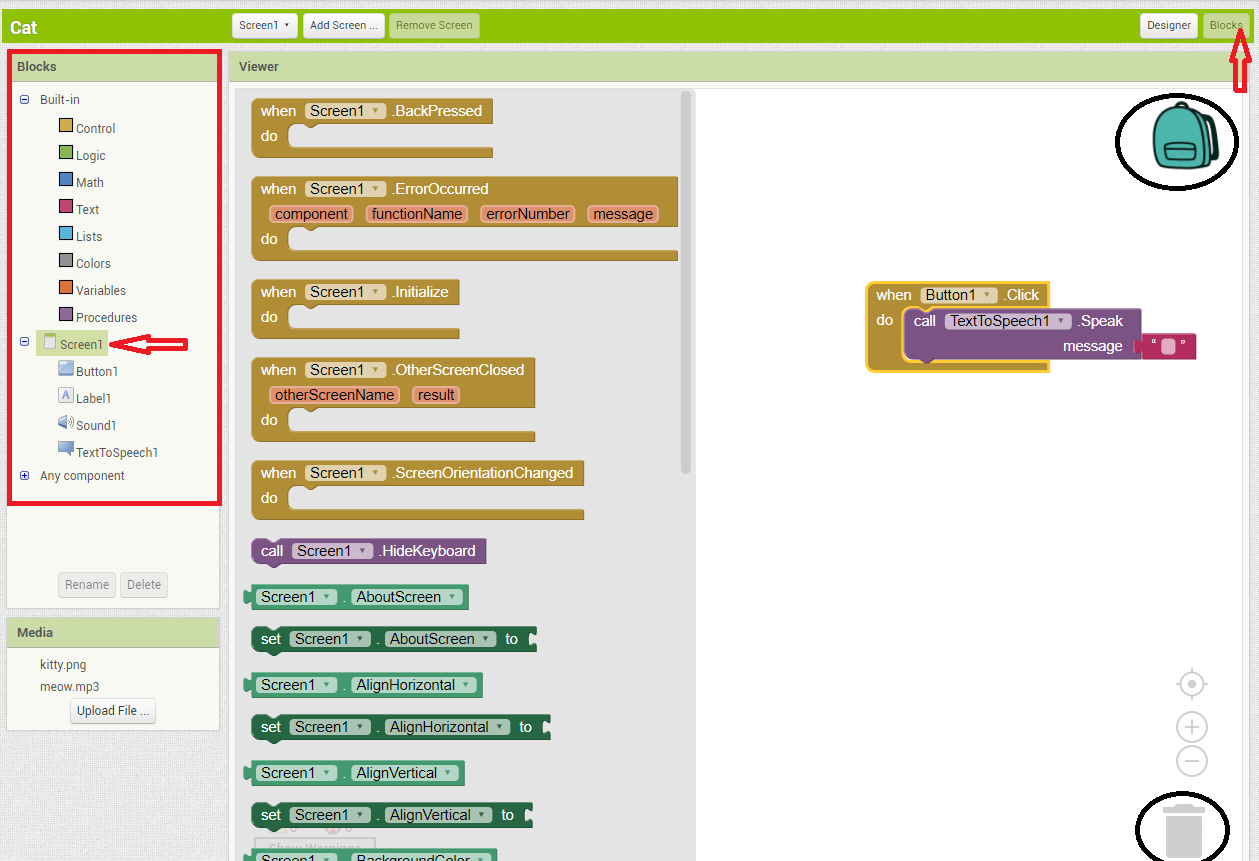
Mode Blocks (Programació)

En aquest mode podem veure tots els components que hem afegit al nostre
projecte a la pantalla 1 (Screen 1), i, en seleccionar cadascun d'ells, veiem
totes les instruccions que podem utilitzar amb aquest component. A la part
superior esquerra tenim tota la sèrie de blocs per defecte (Built-in)
que sempre podrem utilitzar en els nostres projectes independentment dels
components que hi hagi.
A la part superior dreta trobem un dibuix d’una motxilla. Dins d’ella podem desplaçar i guardar trossos de programa de forma que podem reaprofitar-los a d’altres pantalles del mateix projecte o a d’altres projectes que tinguem començats. La imatge de la paperera a la part inferior indica on arrossegarem els trossos de programa que volem eliminar.
Mode Execució
Finalment, el tercer mode de treball és el mode execució, on podem veure en funcionament el programa que hem creat. Hi ha tres formes de veure aquest mode:
- Connectar l'ordinador i el dispositiu mòbil a una mateixa wifi (AI Companion)
- Utilitzar l'emulador de dispositiu mòbil des del mateix ordinador
- Connectar el dispositiu mòbil a l'ordinador amb un cable USB

L'opció que millor funciona, la que dóna menys problemes de comunicació i la més recomanada és la primera: connectar ambdós dispositius a una mateixa wifi.
2. Connexió amb el dispositiu mòbil
El mode de treball d’execució és on podem veure en funcionament el programa que hem creat. Hi ha tres formes de veure aquest mode:
- Connectar l'ordinador i el dispositiu mòbil a una mateixa wifi (AI Companion)
- Utilitzar l'emulador de dispositiu mòbil des del mateix ordinador
- Connectar el dispositiu mòbil a l'ordinador amb un cable USB
Per veure la teva aplicació en un dispositiu mentre la construeixes (“en viu"), hauràs de seguir un dels passos que es mostren a continuació. Tens tres opcions:
Opció 1: Si estàs utilitzant un dispositiu Android i tens una connexió sense fils a Internet (WiFi)
Pots començar la creació d'aplicacions sense necessitat de descarregar cap programari a l’ordinador.
Però hauràs d'instal·lar l'aplicació Companion App Inventor en el teu dispositiu.
Aquesta opció és la més recomanada

Opció 2: Si no tens un dispositiu Android
Hauràs d'instal·lar el programari en el teu ordinador perquè pugui utilitzar l'emulador d'Android a la pantalla del mateix.
No funciona correctament amb totes les Apps

Opció 3: Si no tens una connexió sense fils a Internet (WiFi)
Hauràs d'instal·lar el programari en el teu ordinador de manera que puguis connectar el teu dispositiu Android a través de l'USB.

Les instruccions per l’opció recomanada són:
Opció 1: Si estàs utilitzant un dispositiu Android i tens una connexió sense fils a Internet (WiFi)
Pas 1: Descarrega i instal·la l'App MIT AI2 Companion al telèfon o tauleta.
Enllaç a la Play Store
Després de descarregar l'app, has de seguir les instruccions per instal·lar-la.
Només necessites instal·lar-la un cop i a partir d'aquí executar-la cada vegada que facis servir App Inventor.
Nota: Hauràs d’habilitar a la configuració del teu telèfon l'opció "permetre la instal·lació d'aplicacions des de fonts desconegudes".
Per trobar aquesta opció en les versions d'Android anteriors a la 4.0, ves "Settings> Applications" i marca la casella "Unknown Sources".
Per a dispositius Android 4.0 o superior, ves a "Settings> Security" or "Settings> Security & Screen Lock", marca la casella "Unknown Sources" i confirma l'elecció.
Pas 2: Connecta el teu ordinador i el teu dispositiu a la mateixa xarxa WiFi
App Inventor et mostrarà automàticament l'app que estiguis construint, però només si el teu ordinador (el que està executant App Inventor) i el teu dispositiu Android (el que està executant Companion) estan connectats a la mateixa xarxa WiFi.
Pas 3: Obre un projecte App Inventor connecta't al teu dispositiu Android
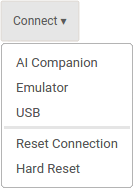
Vés a App Inventor i obre un projecte (o crea un de nou). Llavors tria "Connect" i "AI Companion" al menú principal:

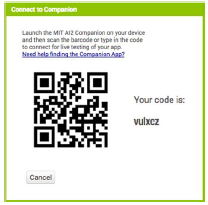
Apareixerà un diàleg amb un codi QR. En el teu dispositiu, executa l'app MIT App Companion tal com ho faries amb qualsevol altra app. A continuació clic sobre el botó "Scan QR code" i escaneja el codi que t’apareix a la pantalla. El codi serà semblant al següent:

En uns segons, hauries de poder veure l'app que estàs construint en el teu dispositiu. S'anirà actualitzant a mesura que vagis realitzant canvis tant en el disseny com en el comportament, a aquesta informació se l'anomena "live testing" (prova en directe).
Si tens problemes al escanejar el codi QR, pots introduir el codi que t’apareix a la dreta de d’aquest a mà a la caixa de text de l'app Companion i a continuació prémer "Connect with code".
Solució de problemes:
Si l'app que estàs construint no apareix en el teu dispositiu, els problemes més comuns són:
· Pot ser que la Companion App estigui desactualitzada. Descarrega la última versió.
· Potser el teu dispositiu no estigui connectat a la xarxa wifi. Assegura't que pots veure una adreça IP a la part inferior de la pantalla de AICompanion.
· El teu dispositiu no està connectat a la mateixa xarxa wifi que el teu ordinador. Assegura't que tots dos dispositius es troben en la mateixa xarxa.
· La teva escola o organització tenen protocols de xarxa que impedeixen les connexions. Si aquest és el cas, pots usar l'alternativa de l'emulador o de la connexió USB.
· Si necessites més informació, la pots trobar a la pàgina de l’App Inventor.