Edición avanzada: Código JavaScript y GeoGebraScript
| lloc: | GeoGebra Moodle |
| Curs: | GeoGebra Moodle |
| Llibre: | Edición avanzada: Código JavaScript y GeoGebraScript |
| Imprès per: | |
| Data: | dimarts, 23 d’abril 2024, 12:18 |
1. "Congelando" la aleatoriedad
El problema de definir aleatoriedad en las construcciones, es que, cuando el alumno guarda su contrucción para acabarla en otro momento (sin enviarla), al abrirla se vuelven a generar valores aleatorios. Esto puede ser una virtud (en contrucciones que no dependan de las condiciones iniciales), pero en general puede ser un problema.
Por eso se hace necesario crear una nueva variable status (*), que canviará de valor de 0 a 1 y de 1 a 2, y sólo se calcularan valores aleatorios cuando esta variable sea igual a 1.
Pero para que estos canvios sean efectivos se tienen que hacer "fuera" de GeoGebra, es decir, con código JavaScript Global.
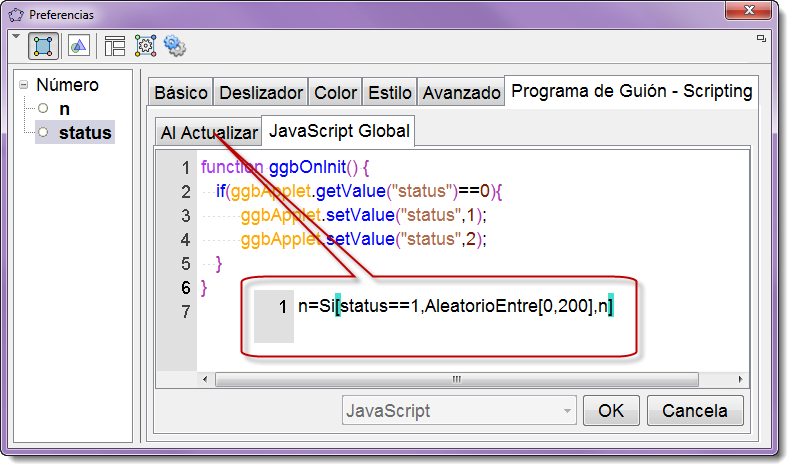
 En la ventana de JavaScript Global (es una pestaña que aparece en las propiedades de cualquier objeto, y no está asociada sólo a ese objeto, sino a toda la construcción):
En la ventana de JavaScript Global (es una pestaña que aparece en las propiedades de cualquier objeto, y no está asociada sólo a ese objeto, sino a toda la construcción):
function ggbOnInit() {
if(ggbApplet.getValue("status")==0){
ggbApplet.setValue("status",1);
ggbApplet.setValue("status",2);
}
}
Luego, en las propiedades de la variable status (que tendremos inicializada a 0), en la pestaña "Al actualizar" pondremos, con GeoGebra Script:
n=Si[status==1,AleatorioEntre[0,200],n]
La secuenciación es la siguiente: (inicialmente status=0)
-
En rojo el código JavaScript global
-
En lila el código GGB script, que se ejecuta cuando se actualiza la variable status
-
if(ggbApplet.getValue("status")==0){
-
ggbApplet.setValue("status",1);
-
n=Si[status==1,AleatorioEntre[0,200],n]
-
ggbApplet.setValue("status",2);
Con el status=2, aunque se recargue de nuevo la construcción, para siempre status=2 y ya no se recalcula la n.
(*) Hemos optado por designar esta variable con el nombre status, puesto que así podemos generar documentación que nos sea sea útil en catalán, castellano, inglés,...